Quickstart
This guide describes how to add your app to Apphud and make initial setup.
Create an Apphud Account
You can sign up for a free Apphud account here. Once registered, you will be prompted to add your first app.
Add a New App
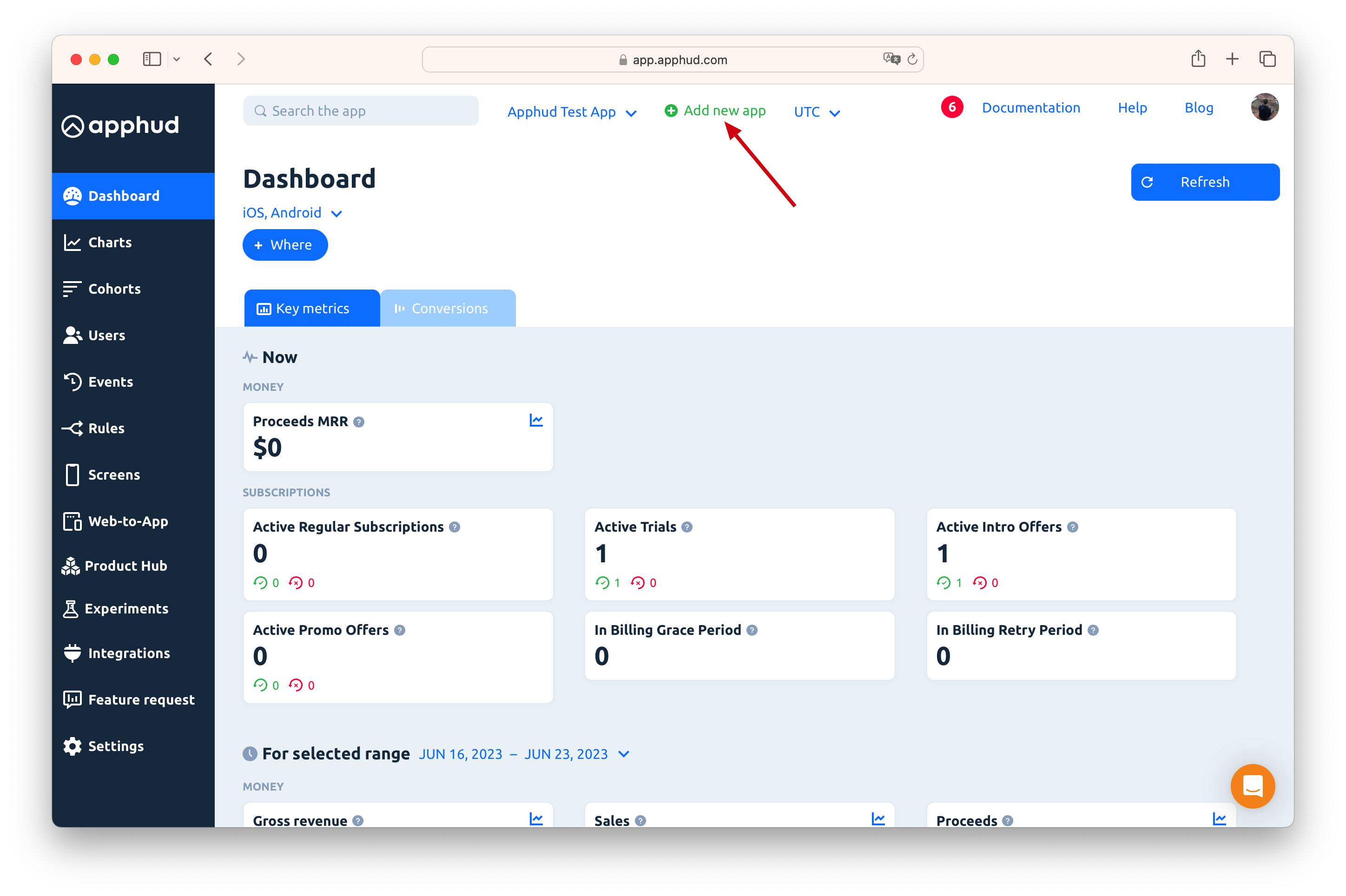
If you have just registered, you will see a form to add your first app. Otherwise, click the "Add new app" button on your Dashboard:

App Name
This is the app name that will be used in reports.
iOS App Setup
Bundle ID
To get Bundle ID open App Store Connect, go to "My Apps" and choose your app. At the app page find “Your Bundle ID”.
App Store Shared Secret

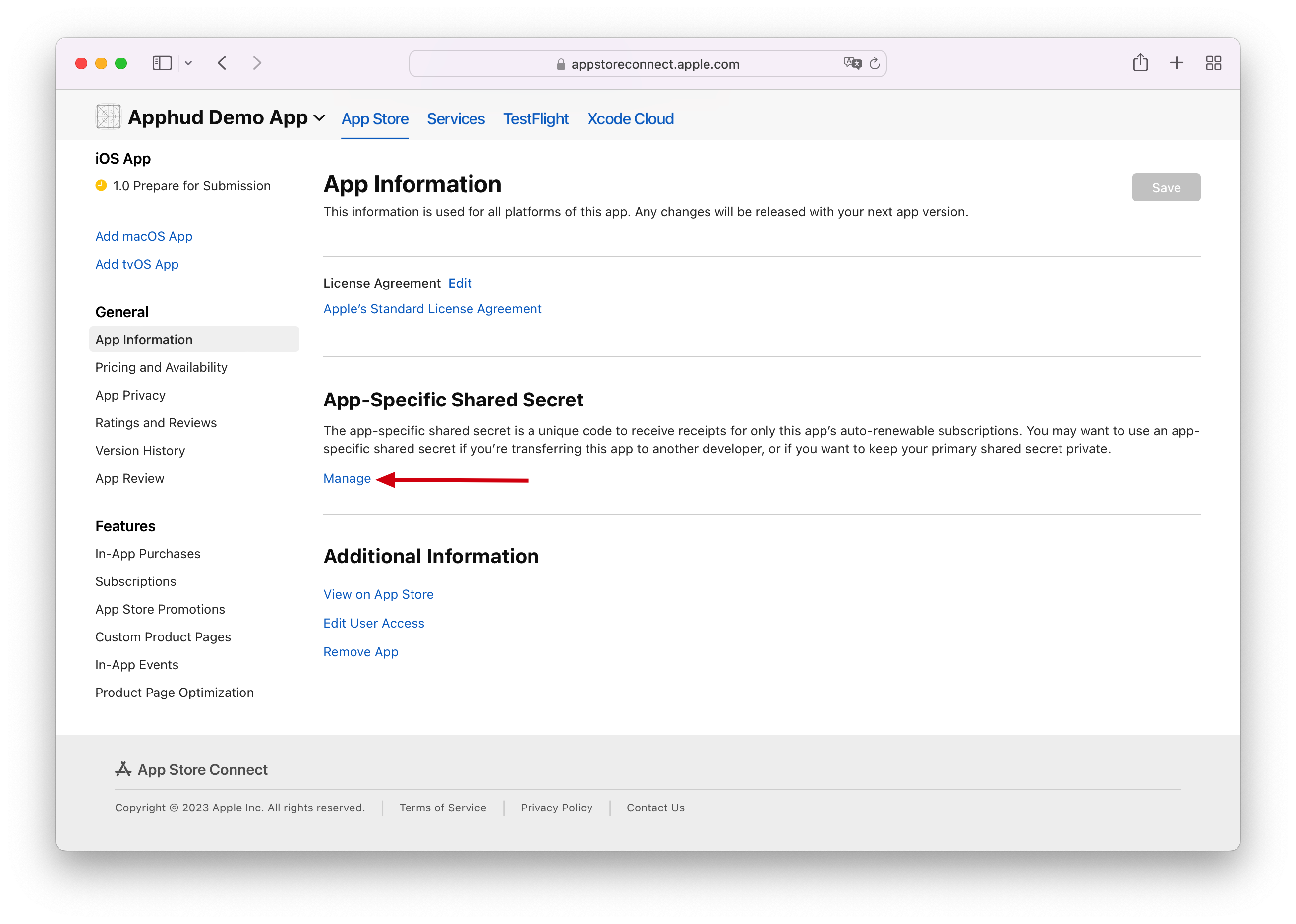
To get Shared Secret:
- Open App Store Connect, go to my "My Apps" and choose your app.
- Select "App Information" submenu.
- Click the "App-Specific Shared Secret" link on the right.
- Create and copy the Shared Secret.
Important NotePlease make sure that you pasted Shared Secret correctly.
Android App Setup
Package Name
Enter your app's package name.
Google Play Service Account JSON Credentials
For all Android apps you must provide Google Play Service Credentials in order to authorize Google API calls.
Configure Products
Before working with products in SDK, make sure you've made all necessary store setup, i.e. your in-app purchases are configured in App Store Connect / Google Play Console.
Once you configured In-App Purchases, it's time to add their Product IDs to Apphud.
Please read our Configuring Products guide for better understanding the difference between Permission Groups, Paywalls and Products.
To add Product IDs to Apphud, follow our Products guide.
Install SDK
Please follow SDK Installation guide for your platform.
Initialize SDK
Once you successfully installed SDK, you need to initialize it and optionally identify your user with custom User ID / Device ID. Basic initialization looks like this:
Apphud.start(apiKey: "YOUR_API_KEY")[Apphud startWithApiKey:@"YOUR_API_KEY" userID:nil observerMode:NO];Apphud.start(this, "YOUR_API_KEY")await Apphud.start(apiKey: "YOUR_API_KEY", observerMode: false);await ApphudSdk.start({ apiKey: "YOUR_API_KEY" });ApphudSDK.Start("YOUR_API_KEY", (ApphudUser user) => { });For more details, check our Initialization and Identification guide.
Collect Device Identifiers
Device Identifiers include:
- IDFA (iOS)
- IDFV (iOS)
- Advertiser ID (Android)
- App Set ID (Android)
Collecting Device Identifiers is required for marketing attribution providers: AppsFlyer, Branch, Facebook, Adjust, Tenjin, Singular, etc.
Refer to this guide for code examples.
Please note that you must also collect Attributon Data. Please check documentation for corresponding attribution provider.
Collect Attribution Data
Collecting Attribution Data is required for marketing attribution providers: Apple Search Ads, AppsFlyer, Branch, Facebook, Adjust, Tenjin, Singular, etc.
Please check documentation for corresponding attribution provider.
Observer Mode
If you are planning to use your own purchase logic, consider integrating Apphud SDK in Observer (aka Analytics) mode. In this case you are responsible for displaying products, making purchases and finishing / acknowleding transactions. Apphud SDK will only track successful purchases. Check out Observer Mode guide for details.
Display Available Products
Before working with products in SDK, make sure you created all in-app purchases in App Store Connect / Google Play Console, and made necessary set up in Apphud Product Hub. Please follow our Configuring Products guide for details.
The recommended way of displaying products is using Placements.
Placements are specific locations within a user's journey, such as onboarding, settings, and other key points, where internal paywalls are intended to be displayed. These placements enable app developers to strategically position their paywalls in various parts of the app to effectively engage different user segments.
Retrieve your placements by calling:
Apphud.fetchPlacements { placements, error in
// if paywalls are already loaded, callback will be invoked immediately
if let paywall = placements.first(where: { $0.identifier == "YOUR_PLACEMENT_ID" })?.paywall {
let products = paywall.products
// setup your UI with these products
}
}Apphud.fetchPlacements { apphudPlacements, apphudError ->
val placement = apphudPlacements.firstOrNull { it.identifier == "YOUR_PLACEMENT_ID" }
val paywall = placement?.paywall
// work with your paywall and it's products here
}static Future<ApphudPlacements> fetchPlacements() async// Placements are not yet supported, use paywalls instead
ApphudSdk.paywallsDidLoadCallback().then((paywalls) => {
// todo
})ApphudSDK.FetchPlacements((List<ApphudPlacement> list, ApphudError error)=>{});Placements must be created in Apphud Product Hub. Each placement contains an ordered array of paywalls and their target audience.
Each paywall contains products and custom JSON dictionary.
You can retrieve products array by calling paywall.products() on your desired paywall object.
Get mode details in our Displaying Products guide.
Make Purchases
To make a purchase call:
Apphud.purchase(product) { result in
if let subscription = result.subscription, subscription.isActive(){
// has active subscription
} else if let purchase = result.nonRenewingPurchase, purchase.isActive(){
// has active non-renewing purchase
} else {
// handle error or check transaction status.
}
}Task {
// productStruct is Product struct model from StoreKit2
// $isPurchasing should be used only in SwiftUI apps, otherwise don't use this parameter
let result = await Apphud.purchase(productStruct, isPurchasing: $isPurchasing)
if result.success {
// handle successful purchase
}
}[Apphud purchase:product callback:^(ApphudPurchaseResult * result) {
if (result.subcription.isActive){
// has active subscription
} else if (result.nonRenewingPurchase.isActive){
// has active non-renewing purchase
} else {
// handle error or check transaction status
}
}];Apphud.purchase(activity, product, offerIdToken) { result -> }await Apphud.purchase(product: product)ApphudSdk.purchaseProduct(product).then((result) => {
// todo
});ApphudSDK.Purchase(
product, // ApphudProduct
offerIdToken: "", // Android only. String, by default null.
oldToken:"", // optional. String, by default null
replacementMode: null, // optional int? by default null
consumableInAppProduct: false, // Android only. Pass true to purchase consumable product.
callback: (ApphudPurchaseResult result) => {})
)More details can be found in our Making Purchases guide.
Check Premium Access
If you have subscriptions and nonconsumable lifetime purchases, you can use following method to check whether you have active subscription or active nonconsumable. Note, that this method should not be used if you have consumable purchases.
Apphud.hasPremiumAccess()await Apphud.hasPremiumAccess();[Apphud hasPremiumAccess];Apphud.hasPremiumAccess()ApphudSDK.HasPremiumAccess();More details can be found in our Checking Subscription Status guide.
Check Subscription Status
To check subscription status regardles non-consumable purchases call:
Apphud.hasActiveSubscription()[Apphud hasActiveSubscription];await ApphudSdk.hasActiveSubscription();await Apphud.hasActiveSubscription();Apphud.hasActiveSubscription()Apphud.hasActiveSubscription()ApphudSDK.HasActiveSubscription();Advanced Setup
Check out our Additional Resources guide on free trial eligibility checking, handling promoted in-app purchases, sandbox testing, and more.
App Release ChecklistTo minimize the risk of mistakes during setup and avoid the need for app resubmission, please read the App Release Checklist carefully.
Next Steps
- Set up Server Notifications if you haven't already.
- If you have existing subscribers, see our Data Migration Guide on migrating existing subscriptions.
- If you qualify for App Store Small Business Program, check out the guide on how to inform Apphud.
- To engage with your subscribers, set up Rules and Push Notifications.
- To optimize your In-App Purchase pricing, get started with Experiments.
Updated 10 months ago
