Tenjin
This guide describes how to add and configure Tenjin integration.
Tenjin is a mobile measurement platform that gives you everything you need to test user acquisition for your game or app and then scale it.
How does Integration Work?
Collect Device Identifiers
iOS: Call setDeviceIdentifiers(idfa: String?, idfv: String?) method immediately after the SDK initialization. If the advertising identifier (IDFA) is not available, pass only the IDFV.
When IDFA becomes available, you can call setDeviceIdentifiers(idfa: String?, idfv: String?) again.
Android: Call Apphud.collectDeviceIdentifiers() method after the SDK initialization.
When targeting Android 13 and above, you must also declare AD_ID permission in the manifest file.
For more details, refer to Device Identifiers guide.
Revenue Events are mapped as purchaseTenjjin overrides any revenue events and collects them under "purchase" event name. This cannot be changed.
This integration works in two ways.
1. Receive Attribution Data from Tenjin
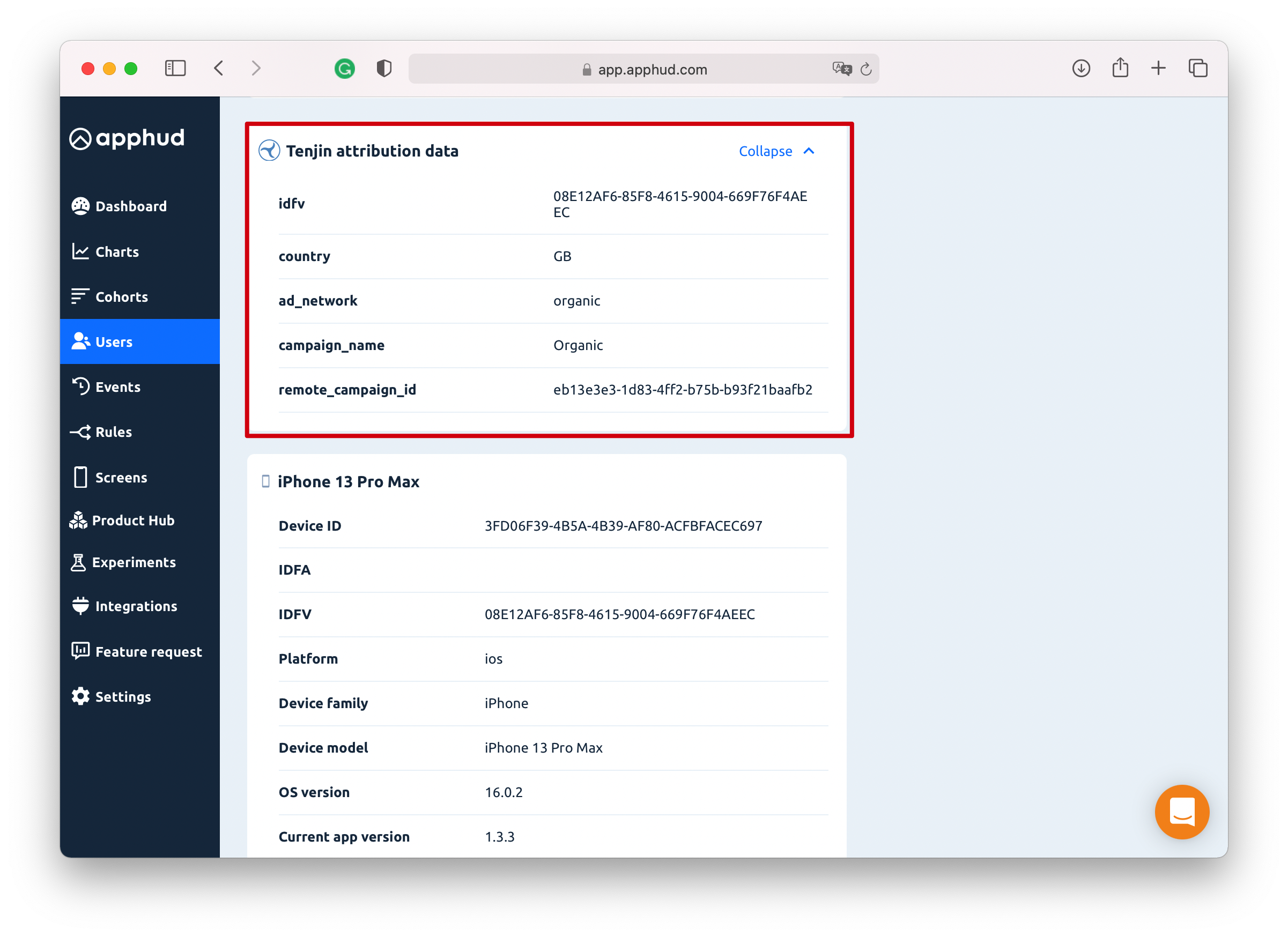
Once you successfully configured Tenjin integration, Apphud will receive attribution data from it. You can view this data on user's page:

2. Send Subscription Events to Tenjin
Apphud can also send all subscription events to Tenjin. So you could view these events in Tenjin dashboard and Tenjin could pass this data to their partners. This will help to measure efficiency of your ad campaigns.
How to Add Integration?
Step 1
Integrate Tenjin SDK into your app.
Step 2
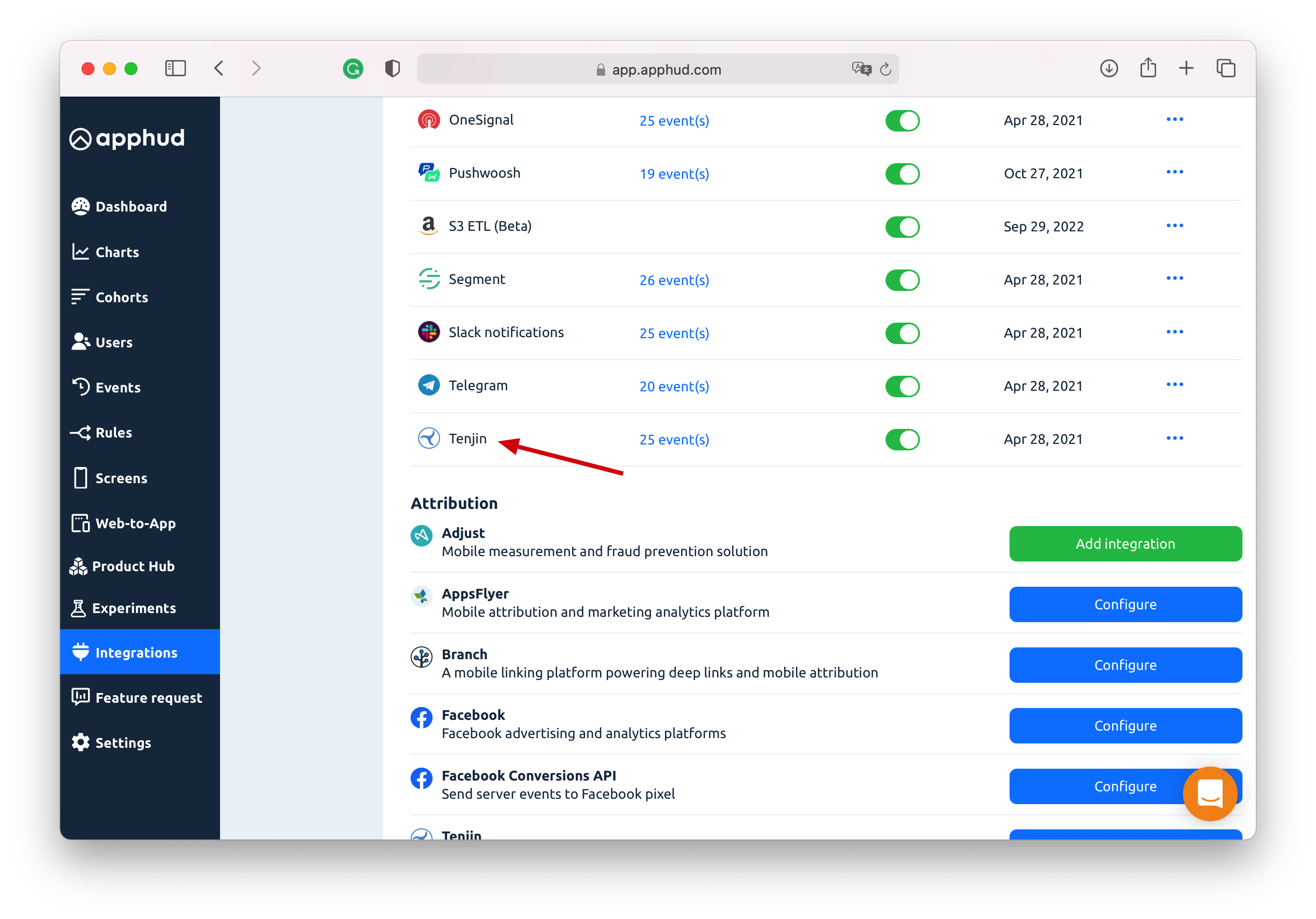
At Apphud go to "Integrations" section and add Tenjin:

Step 3
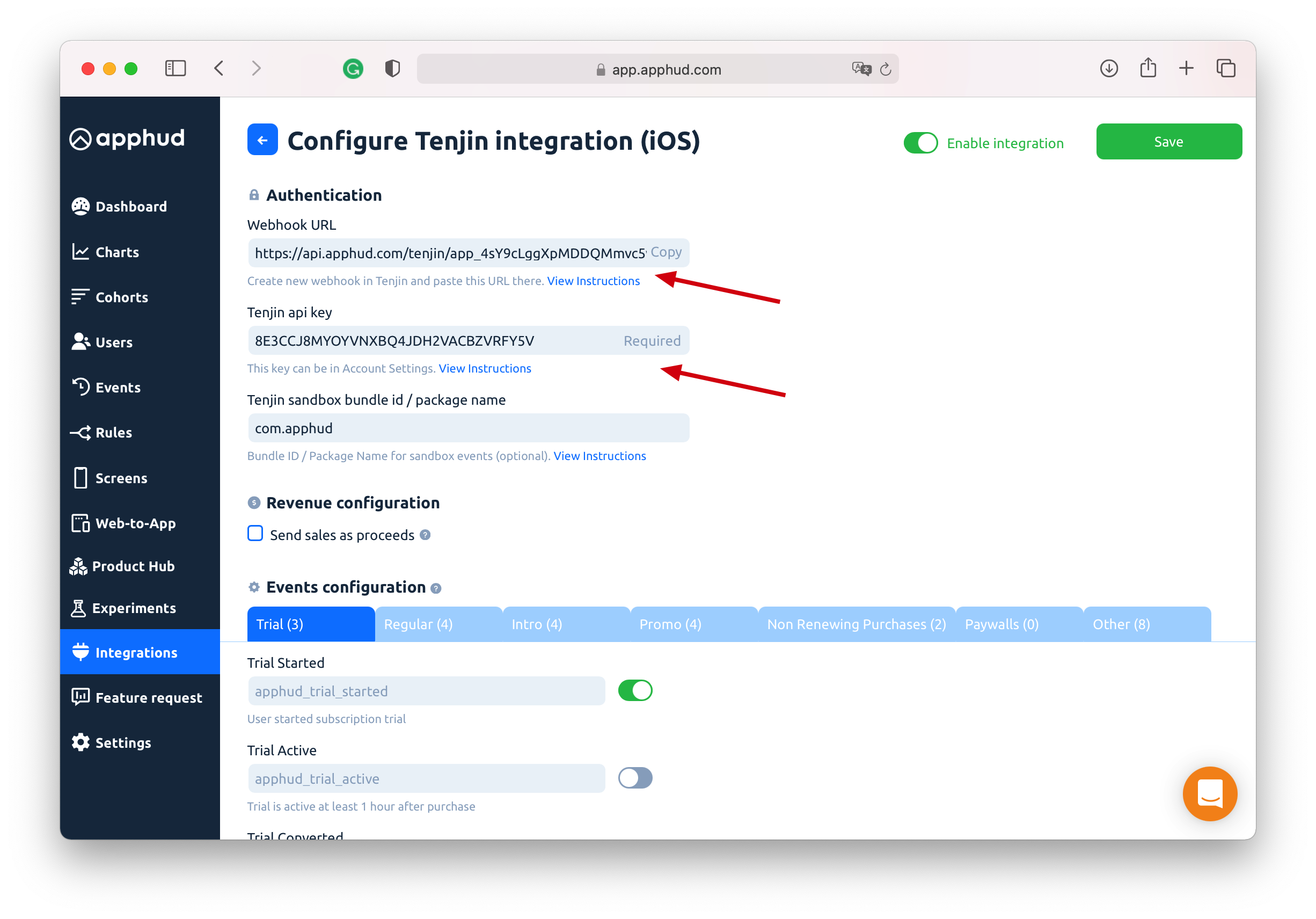
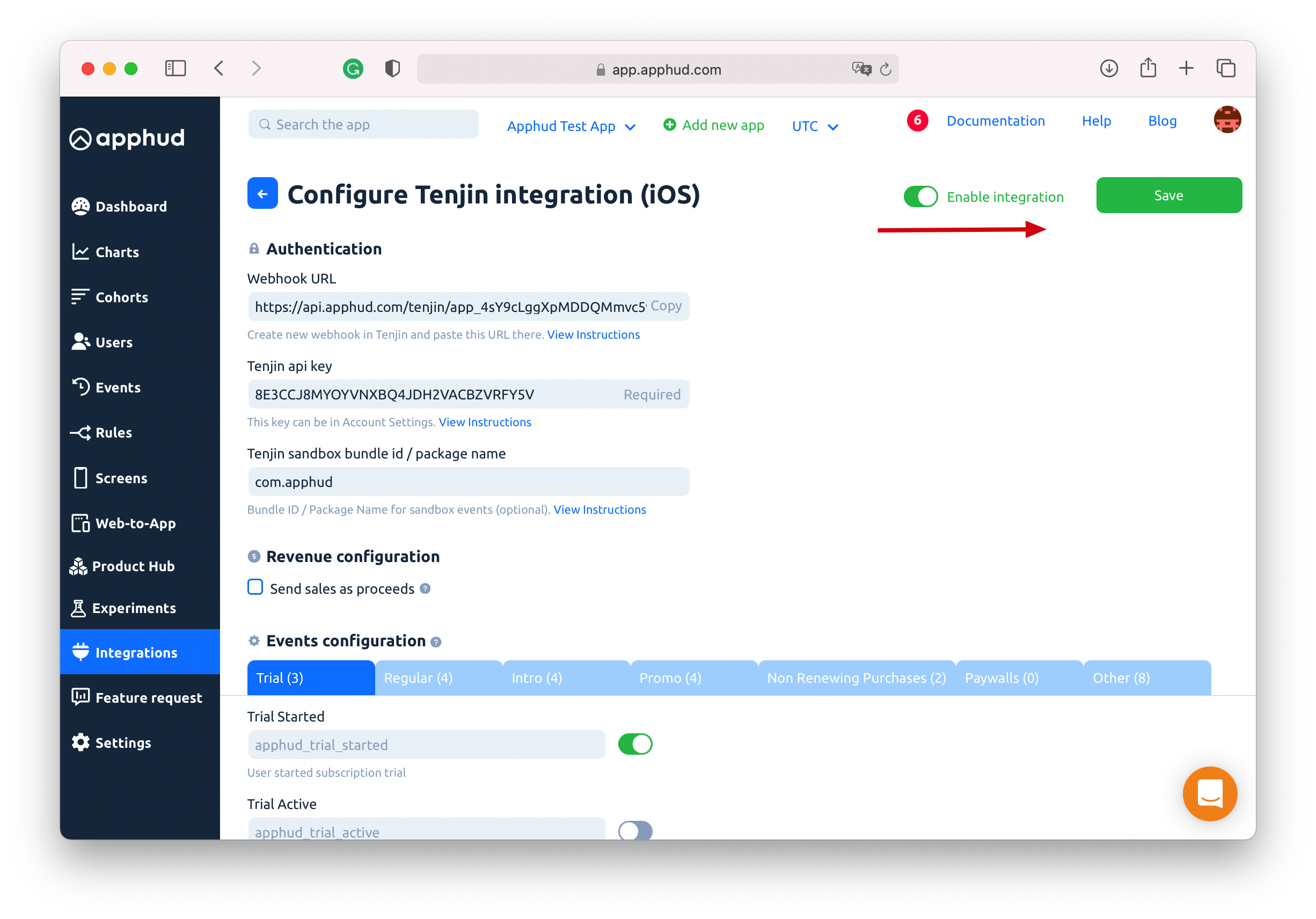
In Tenjin Configuration page do the following:
- Paste Tenjin API Key (the same as you use in Tenjin SDK in mobile app).
- Copy Webhook URL.

Step 4
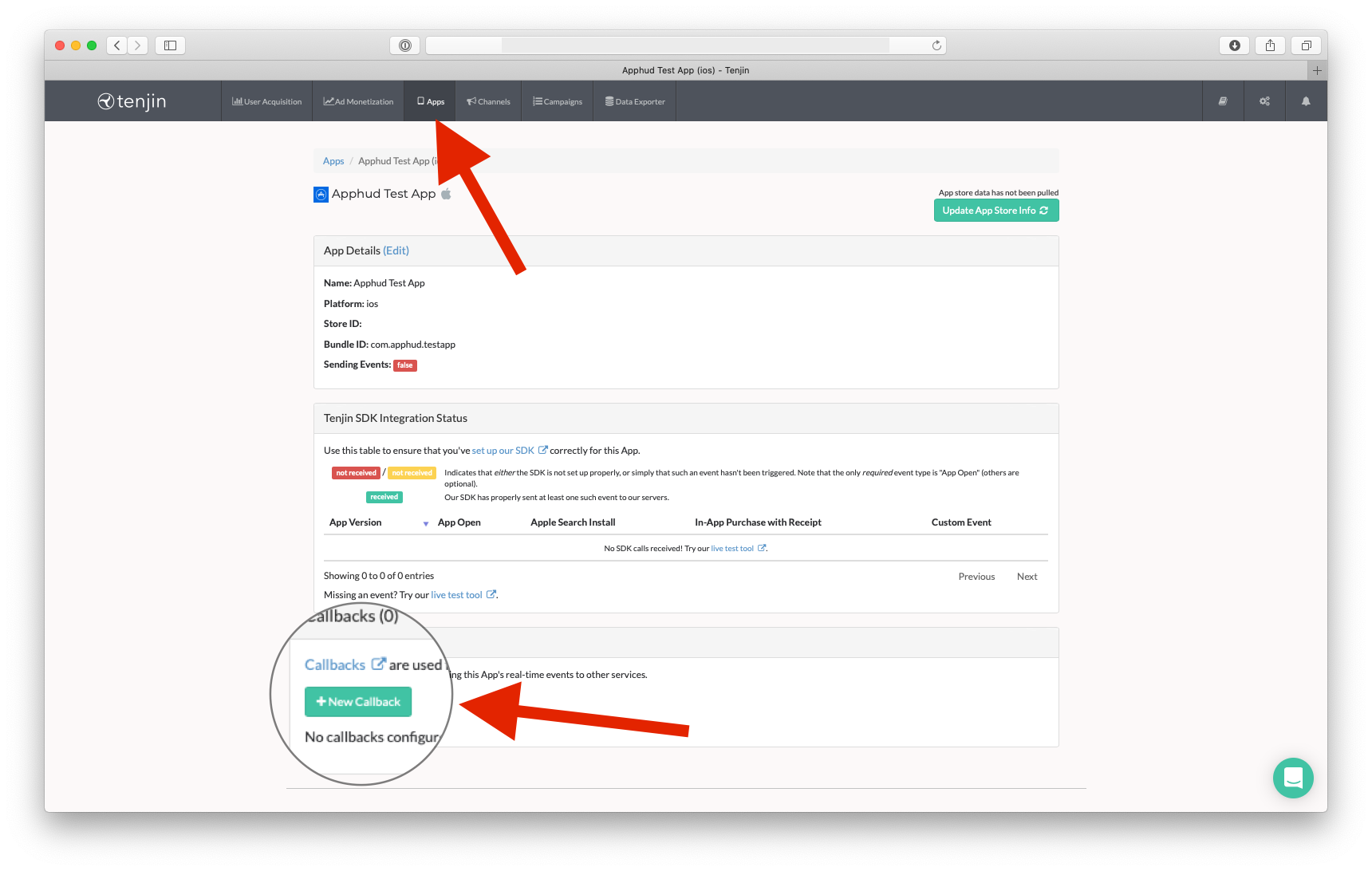
Sign in to Tenjin, go to app settings in "Apps" tab and click on "New Callback" (if you didn't yet add Tenjin app, add it):

Step 5
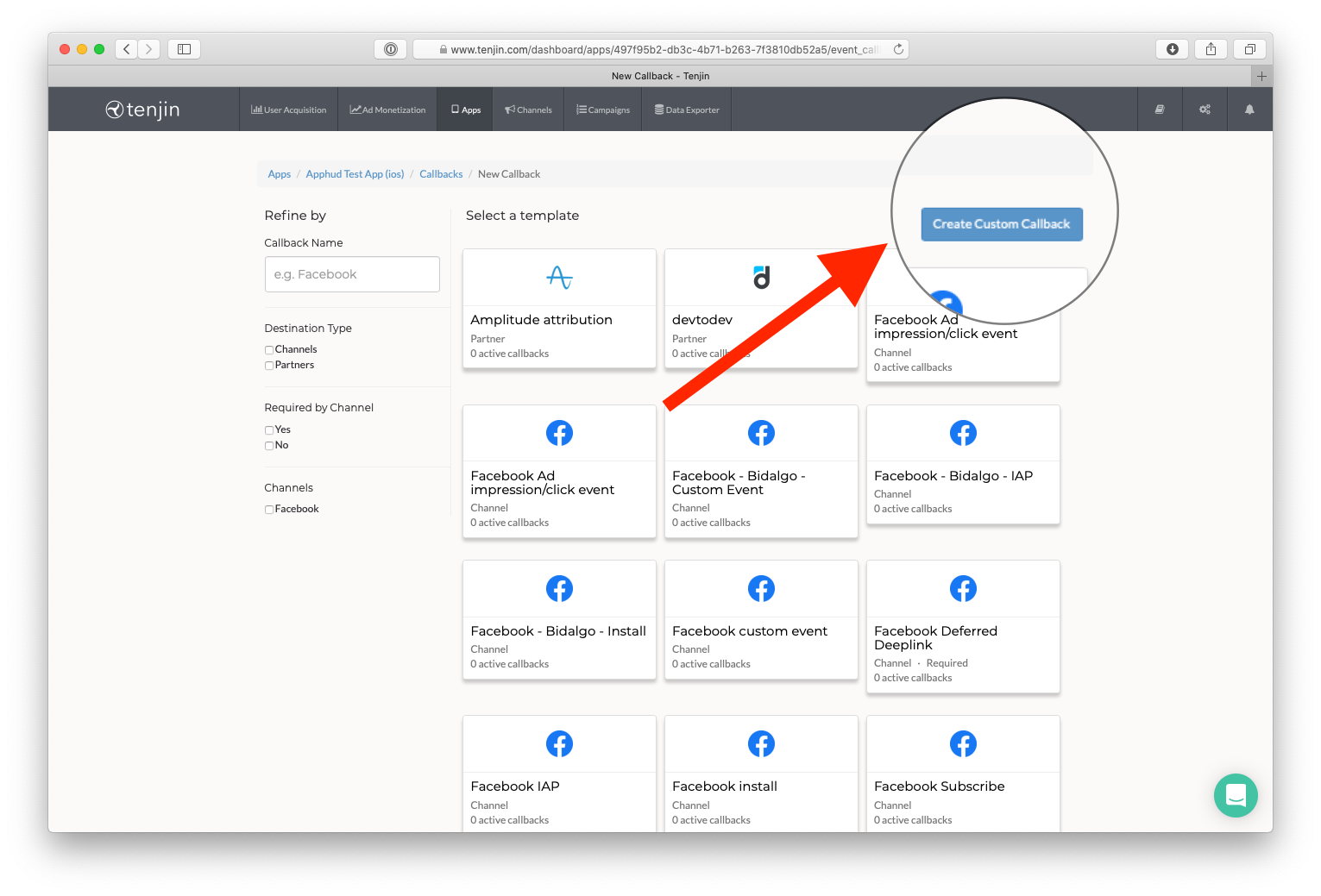
Click on "Create Custom Callback":

Step 6
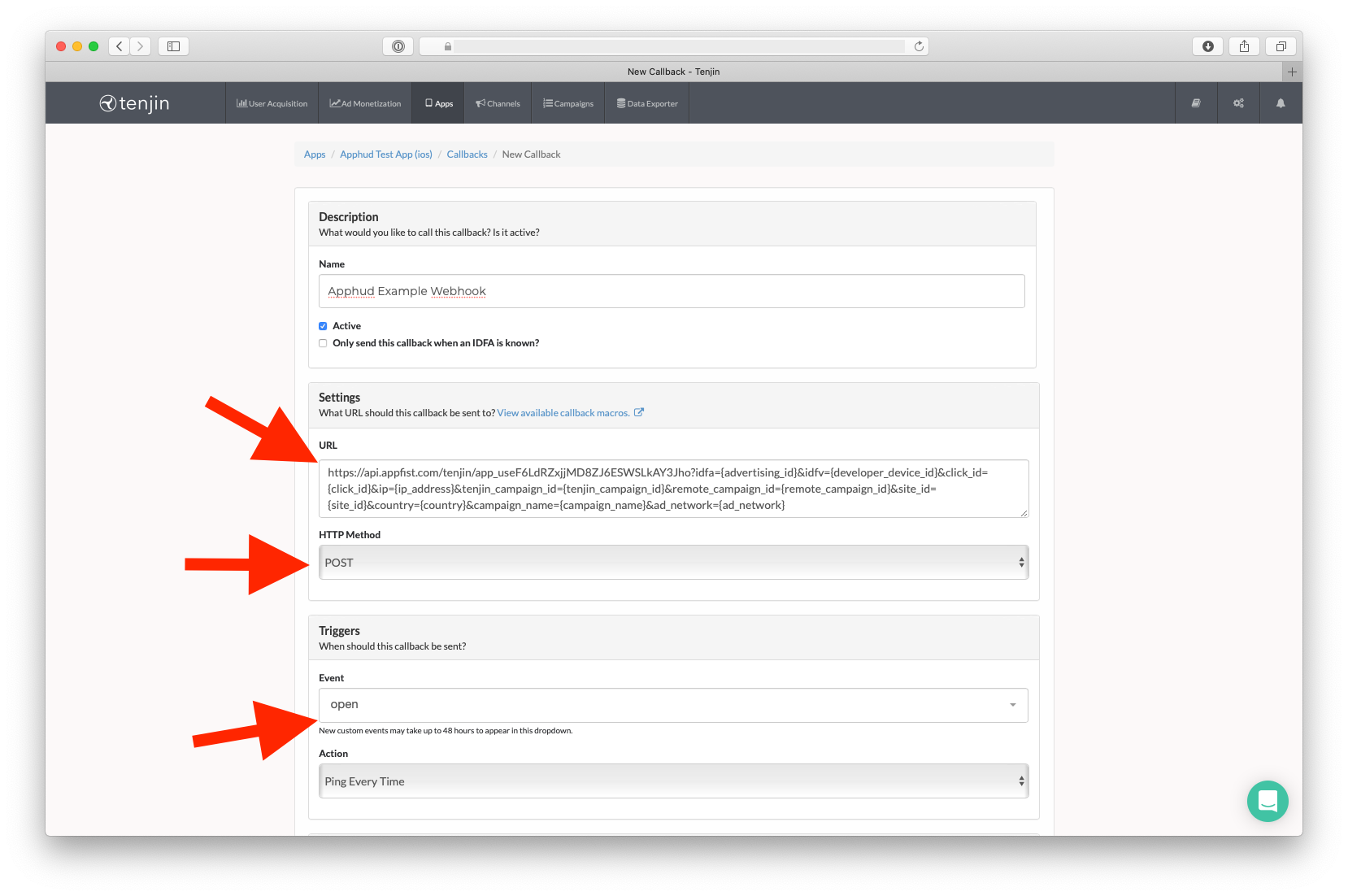
In Custom Callback Creation Page:
- Enter your Webhook name.
- Paste Webhook URL copied from Apphud in URL field.
- Select HTTP Method as
POST. - Select Trigger Event as
open. - Save Callback.

Step 7
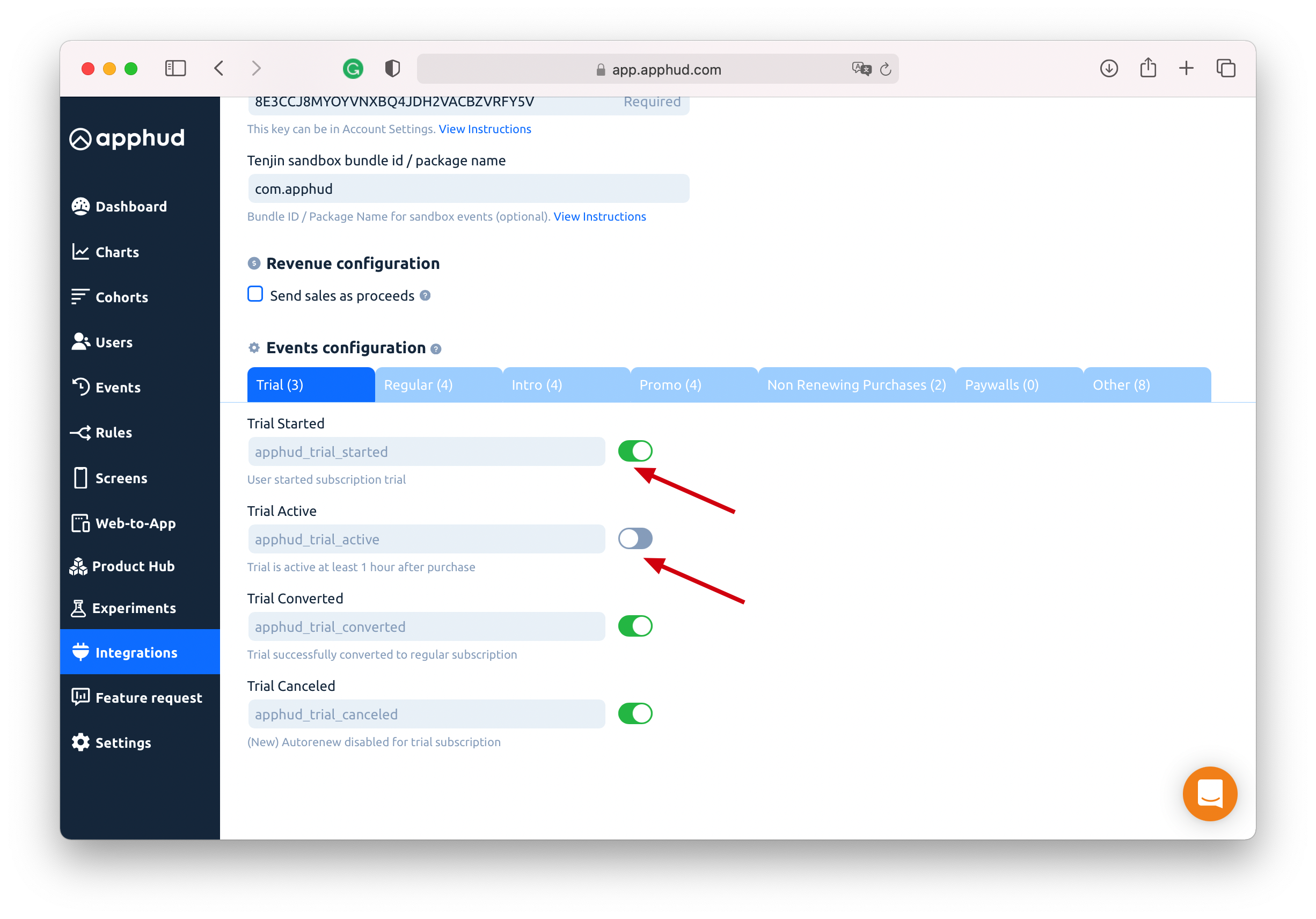
Go back to Apphud and review your integration. You can enter your custom event names or disable some.
Important NotePlease, use only lower-case alpha-numeric characters (a-z and 0-9) for your in-app event names.

Step 8
Enable Integration and Save:

Collect Device Identifiers (required)
iOS: Call setDeviceIdentifiers(idfa: String?, idfv: String?) method immediately after the SDK initialization. If the advertising identifier (IDFA) is not available, pass only the IDFV.
When IDFA becomes available, you can call setDeviceIdentifiers(idfa: String?, idfv: String?) again.
Android: Call Apphud.collectDeviceIdentifiers() method after the SDK initialization.
When targeting Android 13 and above, you must also declare AD_ID permission in the manifest file.
For more details, refer to Device Identifiers guide.
Request IDFA Consent (required)
Starting iOS 14.5 access to IDFA requires user consent. You should request IDFA manually using AppTrackingTransparency framework and pass it to Apphud. Read more here.
Testing Integration
You can enter your production bundle id or package in test field. However your sandbox events will be sent into production Tenjin.
In order to test Tenjin without touching your production account, you need:
- Create a new app in Tenjin with different test bundle id / package name.
- Enter
sandbox bundle id/package namein Tenjin configuration page in Apphud. - Change bundle id / package name of your app to a test one.
- Create a new app in App Store Connect / Google Play Console with test bundle id / package name.
- Create subscriptions for test app.
- Delete the app, reset advertising identifier.
- Run the app and make test purchase.
Updated 9 months ago
