Configure Web Products
Overview
Configuring products for web funnels involves several steps:
- Set up products in your web payment provider's dashboard.
- Add products in Product Hub.
- Configure a web paywall.
- Set up a web placement.
Before You Begin
Ensure the following prerequisites are complete before working with products in Flows:
- You have connected your Stripe or Paddle accounts via the Web Payments page.
- All relevant products have been added in their respective dashboards. Refer to our guides for Stripe and Paddle.
Adding Products in Product Hub
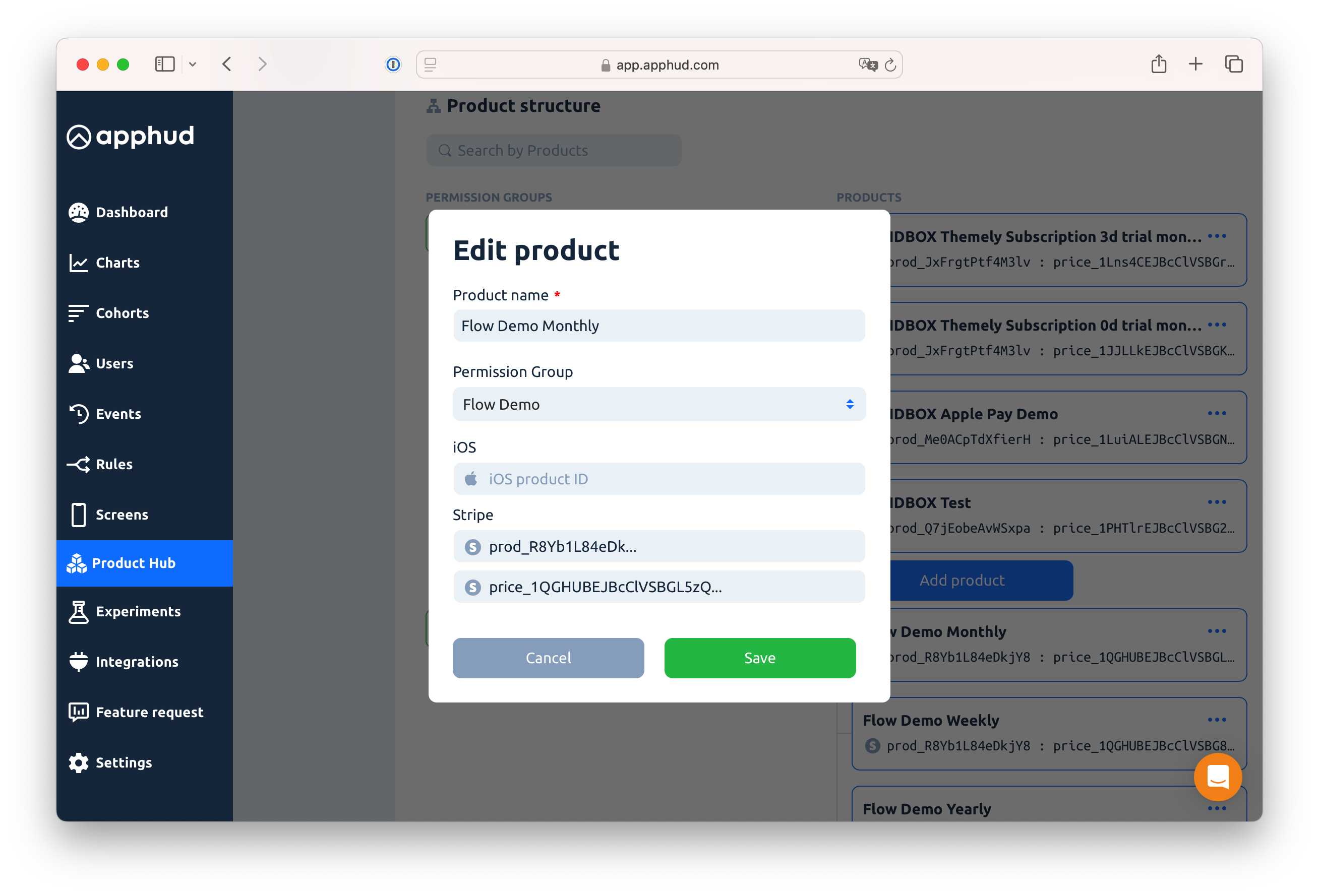
Adding New Products
- Navigate to the Product Hub.
- Click Add Product under the desired product group.
- Enter the following information:
- Product Name
- Product ID and Price ID (as defined in Stripe or Paddle).
- Click Save.

Adding Products from the Uncategorized Section
If a product is in the Uncategorized section:
- Click on the product.
- Select Move to Product Group.
- Configure the identifiers as follows:
- Enter Product ID and Price ID.
- Click Save.
Configuring a Web Paywall
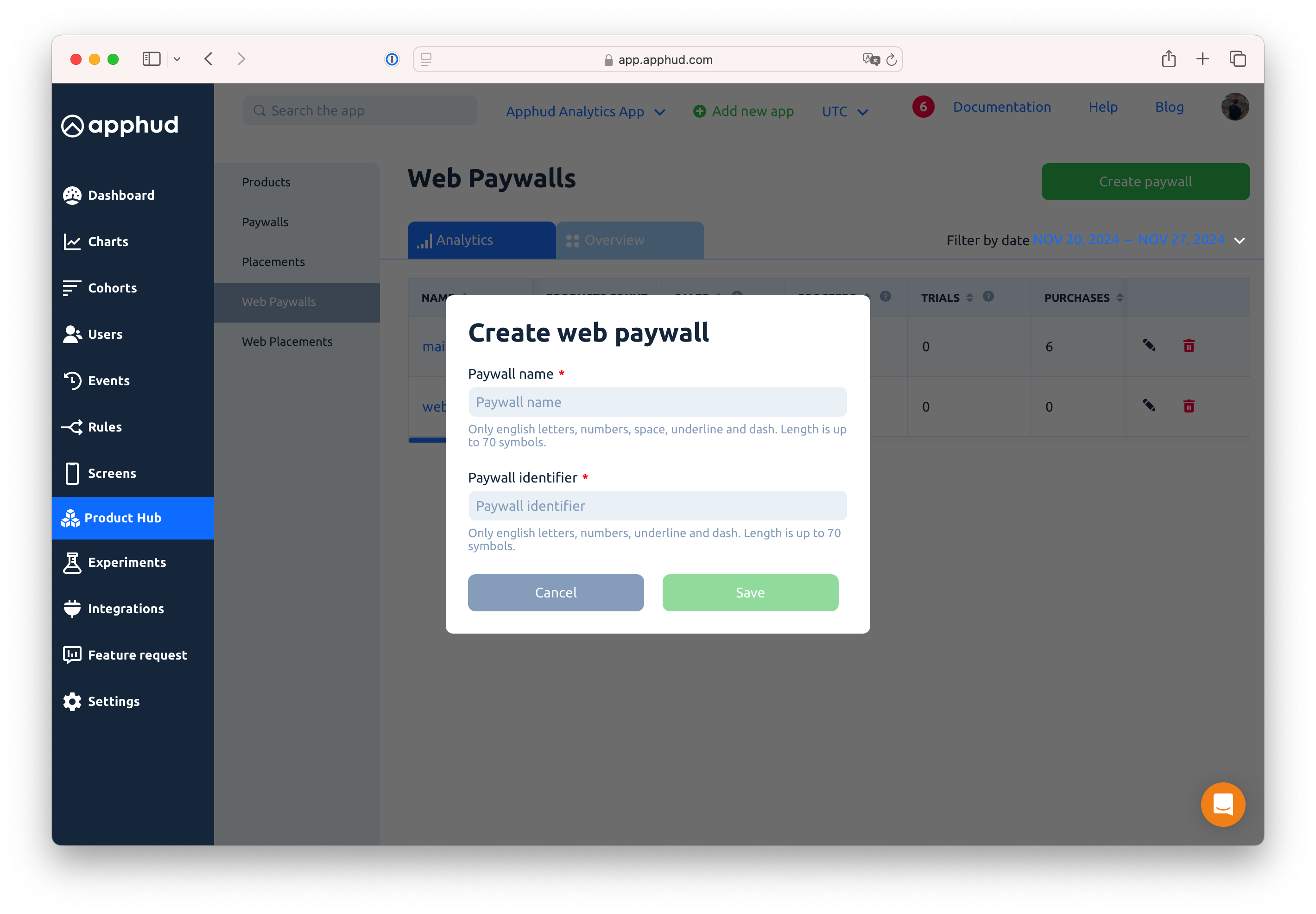
Step 1: Create a Web Paywall
- Go to the Web Paywalls page.
- Click Create Paywall.
- Provide a Paywall Name and Identifier, then click Save.

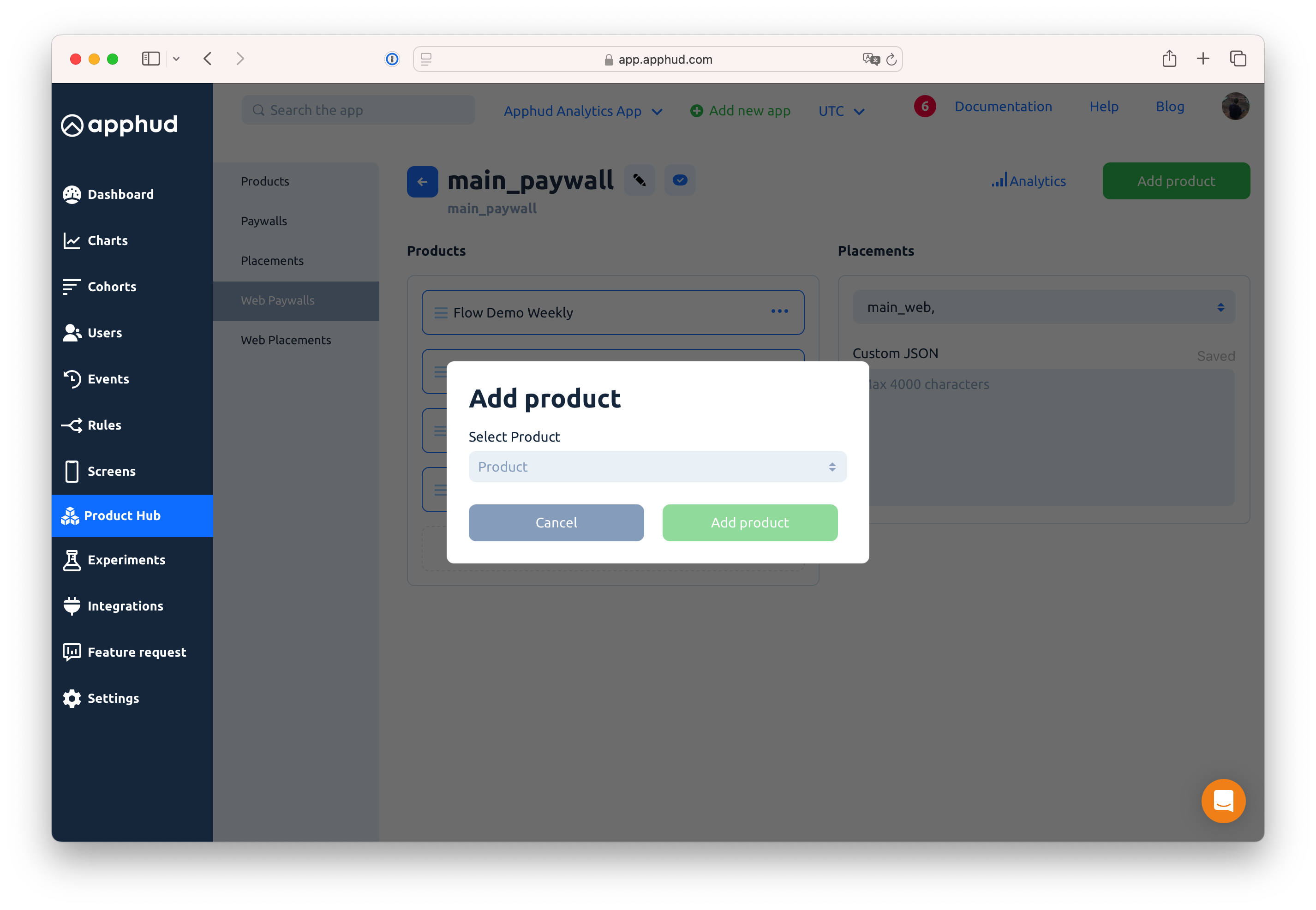
Step 2: Add Products to the Paywall
- After creating the paywall, click the Pencil icon to edit.
- In the paywall editor, click Add Product.

- Use the interface to:
- Add products.
- Delete products.
- Change their order.
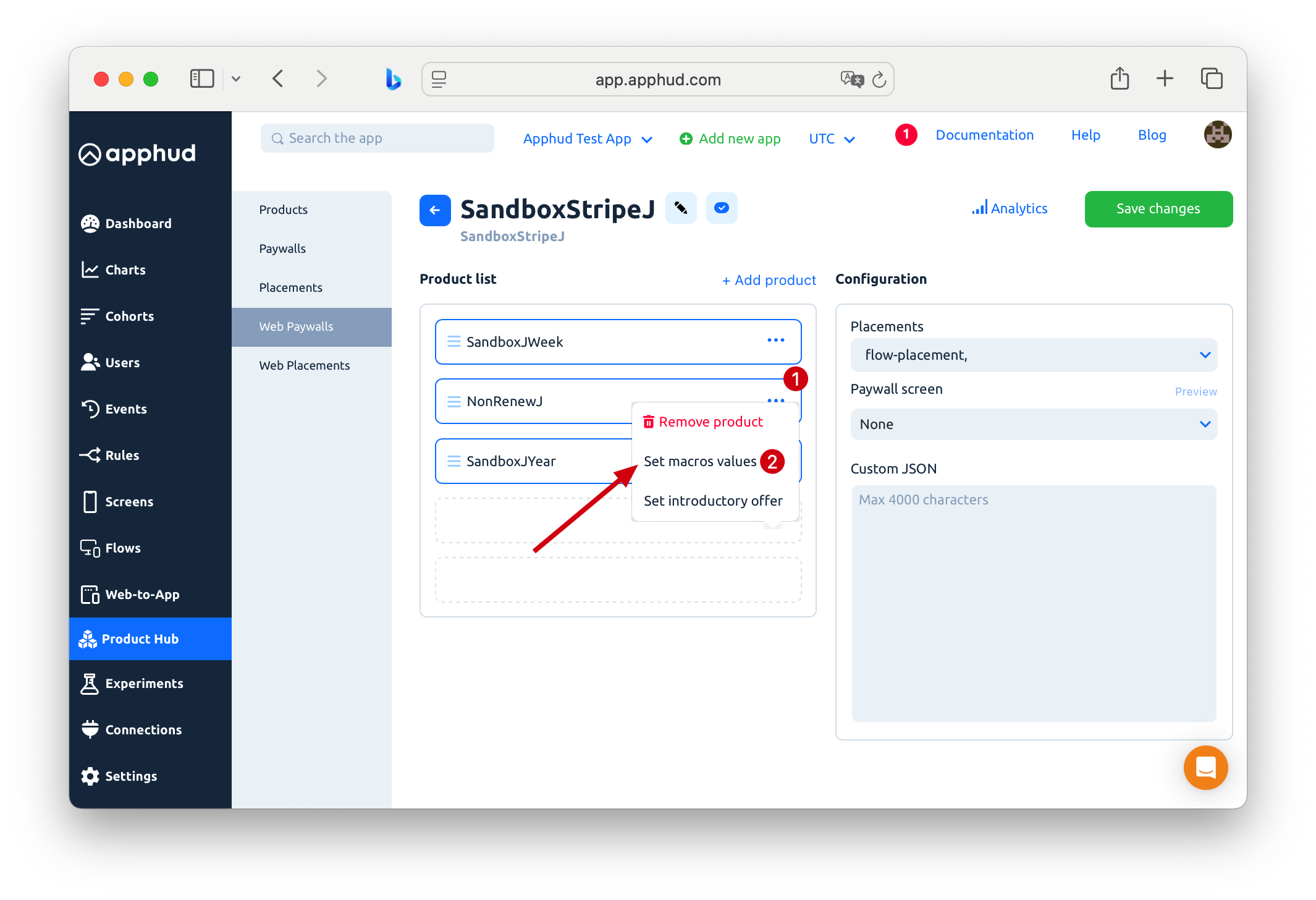
Set macros values
For each product assigned to the paywall, click the "⋯" menu and choose Set macros values.

A configuration pop-up will appear with
- Default localization parameter - populated with the default localization as defined by the Apphud project; this can be changed if the paywall is targeted at a specific geographic audience.
- fields for common macros such as full-price, old-price, new-price, discount, duration, and five customizable slots (custom-1 to custom-5).
To define a macro, click the button next to the field. You'll be able to choose from available variables (e.g. product.price, product.title, today, etc.) and apply optional modifiers using Liquid syntax (e.g. today add_days: 5).
Not all fields need to be filled — the pop-up displays all possible macros, but you only need to define those actually used in your Figma screen design. Unused macros can be left empty.
These macros will be replaced with real product data when the paywall is rendered.
Define Free Trial and Introductory offers
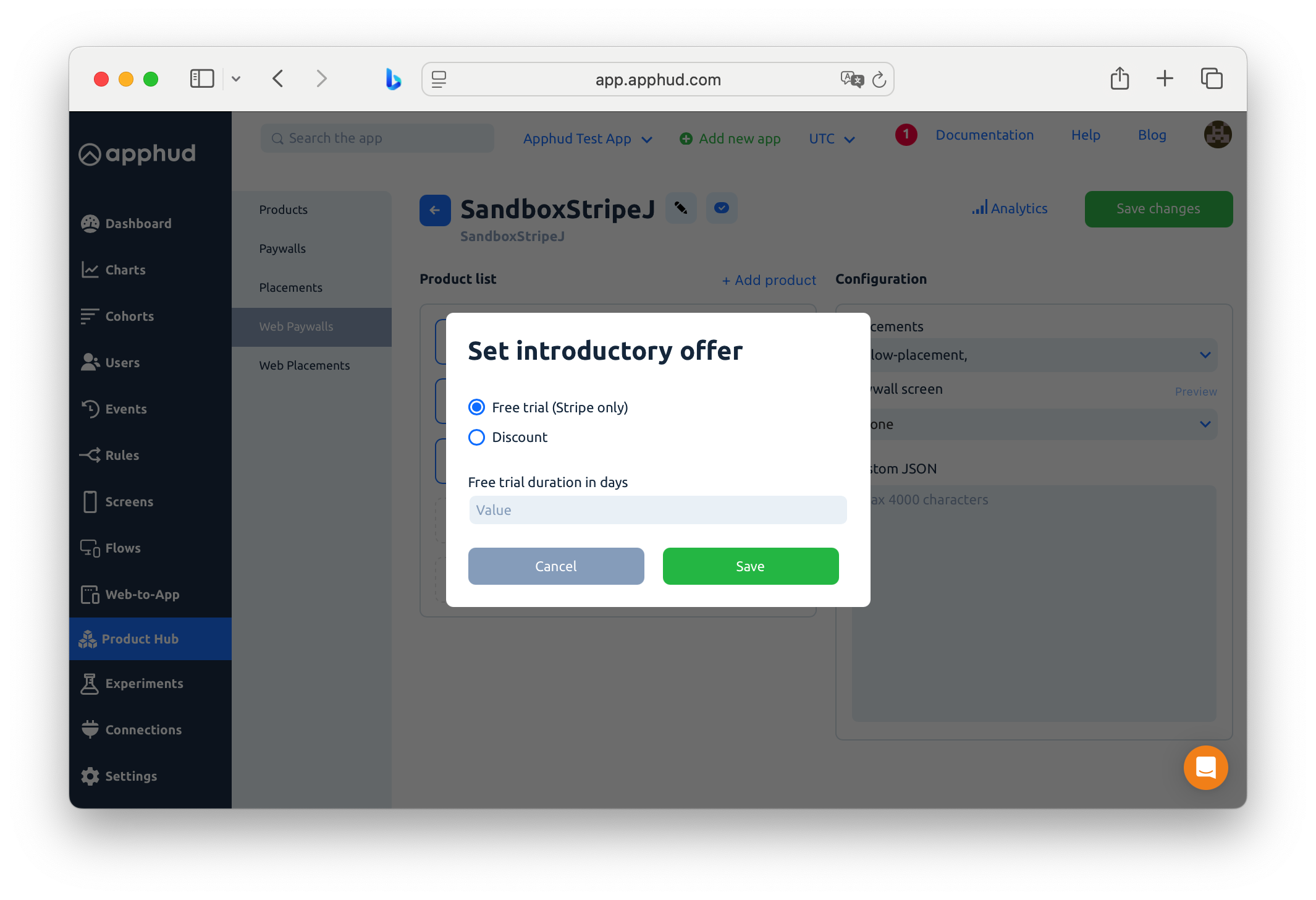
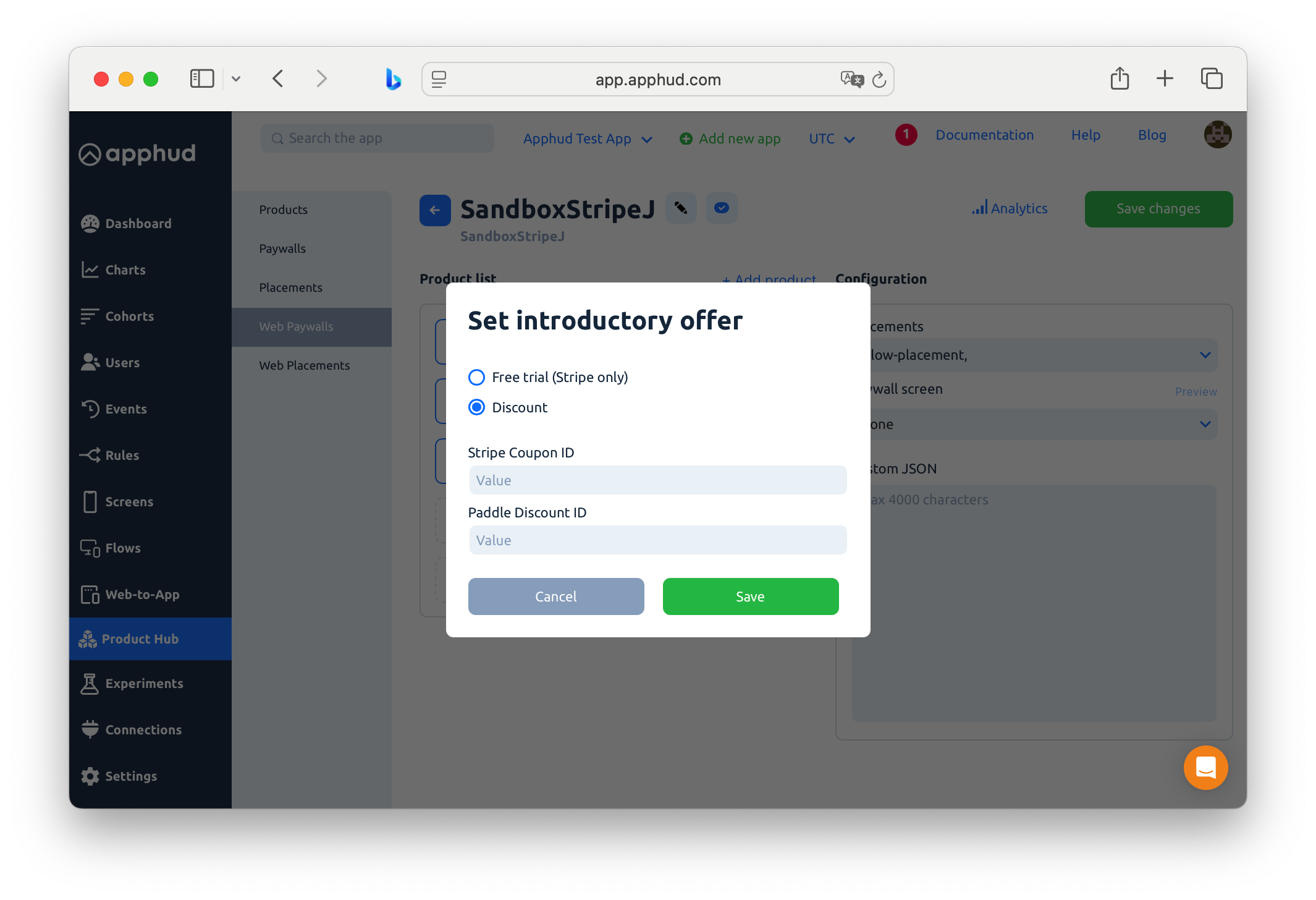
For each product that has a free trial or a paid introductory period, click the "⋯" menu and choose Set introductory offer. In the opened pop-up configure the offer as needed and Save the settings.
For Trials:
- Ensure that the Free trial option is chosen (by default)
- Specify the number of days (3, 7, etc.) in Free trial duration in days field.

For Intro offers:
- Choose Discount option in the pop-up
- Depending on Payment provider, Specify Stripe Coupon ID or Paddle Discount ID

For further details, refer to the Paywalls Guide.
Setting Up a Web Placement
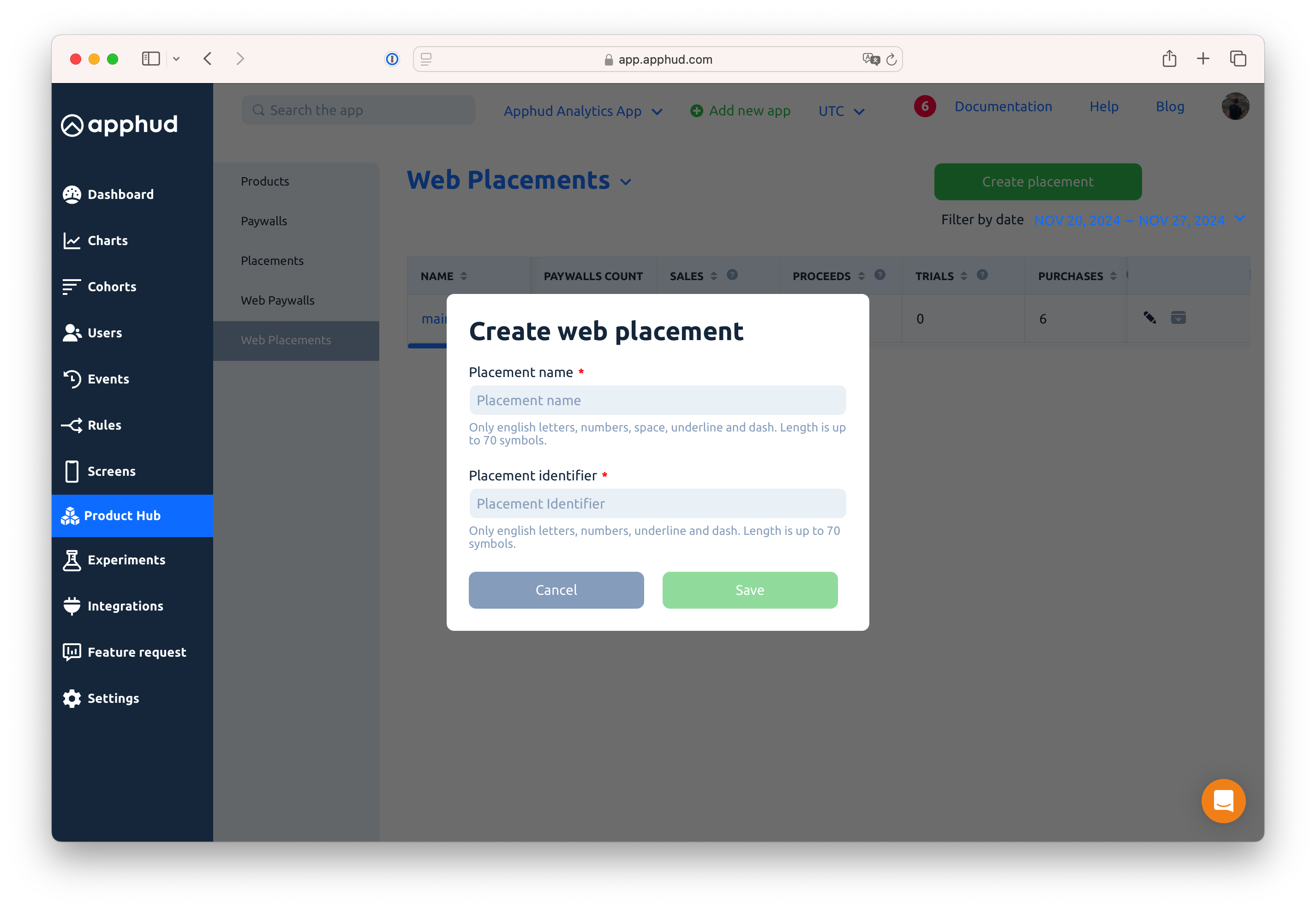
Step 1: Create a Web Placement
- Navigate to the Web Placements page.
- Click Create Placement.
- Enter a Placement Name and Identifier, then click Save.

Step 2. Set up paywall target audience.
Select a paywall configured from the previous step for this placement. You can set an audience segment for each paywall in the placement. For additional information, see the Placements Guide.
Setting Up Product Macros
Overview
Macros allow developers to set static values for each product. These values are automatically fetched by a Framer component and applied to the funnel’s paywall, replacing corresponding placeholders.
Example
If you set the full-price macro to "$9.99", this value will appear in the relevant paywall label.
Current Limitations
- Only static macros are supported (dynamic macros are not available yet).
Available Macros
| Macro Name | Description | Example |
|---|---|---|
| full-price | Displays the full price. | $9.99 |
| new-price | Displays the discounted price. | $2.99 |
| old-price | Displays the previous (strikethrough) price. | $4.99 |
| discount | Shows the discount percentage. | 30% |
| duration | Displays the subscription duration. | month |
| custom-1 | Custom label for additional messaging. | Sale |
| custom-2 | Additional custom label. | Limited Time |
| custom-3 | Additional custom label. | Exclusive |
Using Sandbox and Production Environments Simultaneously
You can configure a web placement to include both sandbox and production web products, making it easier to test your website while it is live in production.
Steps to Set Up:
-
Create Test and Production Products
Navigate to the Products section in Product Hub and create separate test and production products. -
Set Up Paywalls
Create two paywalls:- One containing only test products.
- Another containing only production products.
You can use any identifier for the paywalls.
-
Configure Placement with Paywalls
Add the two paywalls to your placement:- Place the paywall with test products at the top.
- Place the paywall with production products below it.
-
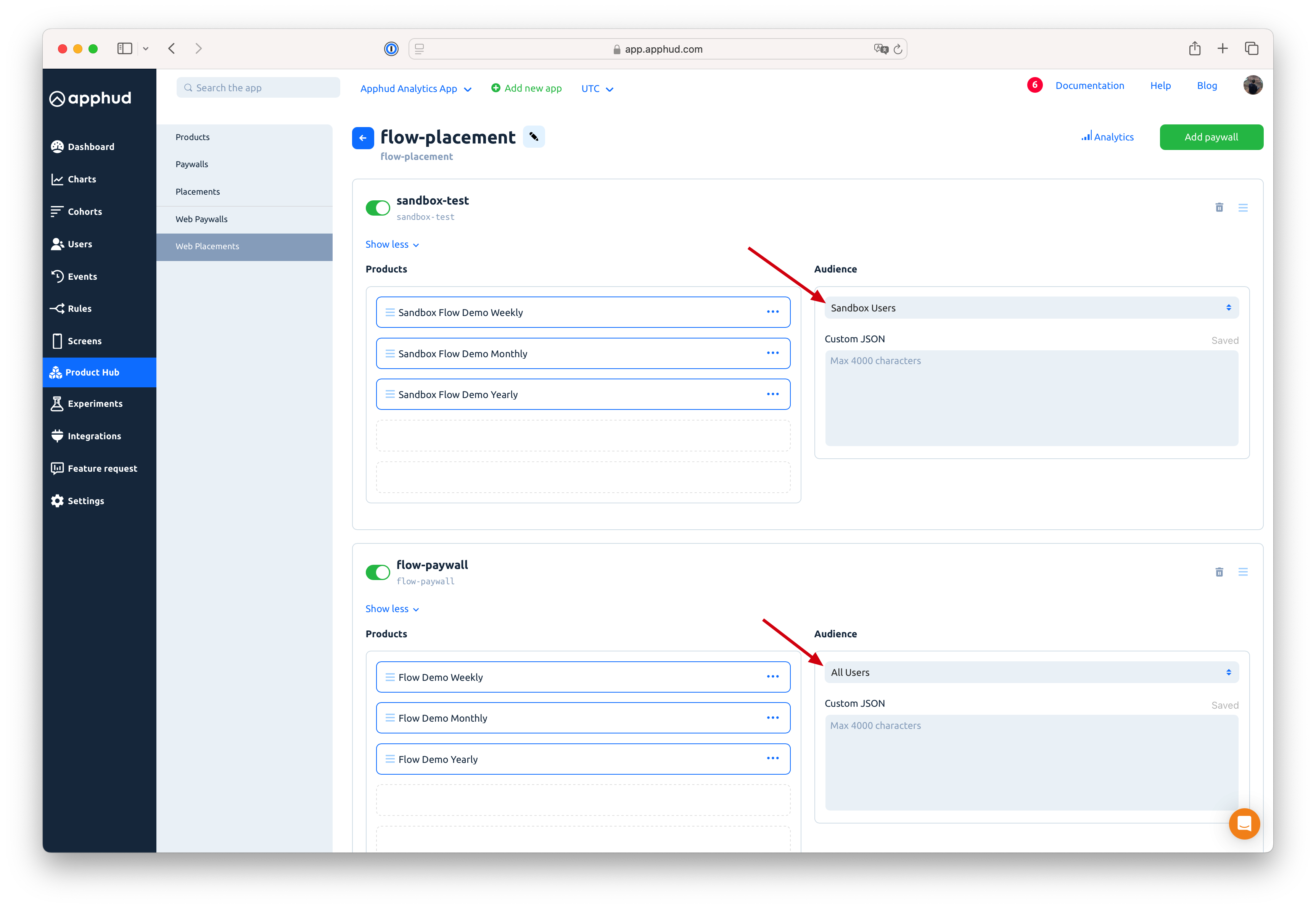
Set Paywall Audiences
Assign audiences to the paywalls:- For the top paywall (test products), select the
Sandbox Usersaudience. - For the bottom paywall (production products), select the
All usersaudience. - Enable both paywalls.
- For the top paywall (test products), select the
-
Update Website Body Script
Replace theApphud.initmethod with the following script:const debugParam = new URLSearchParams(window.location.search).get('debug') === 'true'; // Initialize SDK with debug parameter from query parameters apphud.init({ apiKey: "YOUR_API_KEY", version: "1.0", debug: debugParam }); -
Testing
- Test your website by appending
debug=trueto the URL:https://yourwebsite.com?debug=true
- Test your website by appending
-
Once
debug: trueparameter is passed to the Apphud SDK's init method, the current web user will match to the Sandbox Users audience, and a test paywall will be returned. -
Important Note
- To easily identify when you're viewing the test paywall, modify product details in one of the following ways:
- Adjust macros for test products to display distinct prices or custom symbols.
- Use different prices for test and production products.
- To easily identify when you're viewing the test paywall, modify product details in one of the following ways:
This setup ensures seamless testing and clear differentiation between test and production environments.

Updated 6 months ago
