Paywalls
Configure your payment screens remotely and run A/B experiments
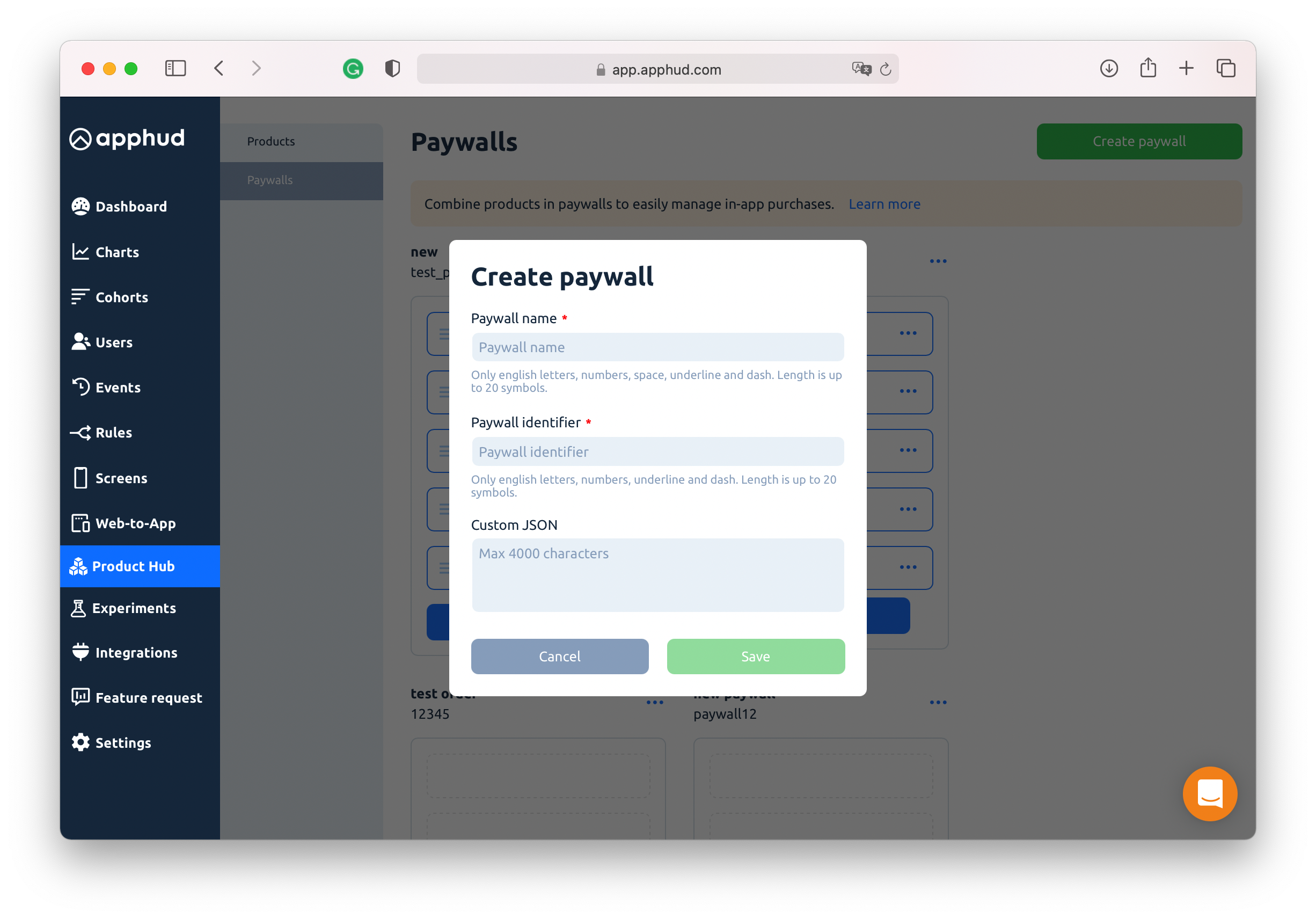
A paywall is a product array with custom JSON. The array is ordered and may be used to display products on your in-app purchase screen.

NoteInsert any parameters you need into custom JSON. It could be titles, descriptions, localisations, font, background and color parameters, URLs to media content, etc. Parameters count are not limited.
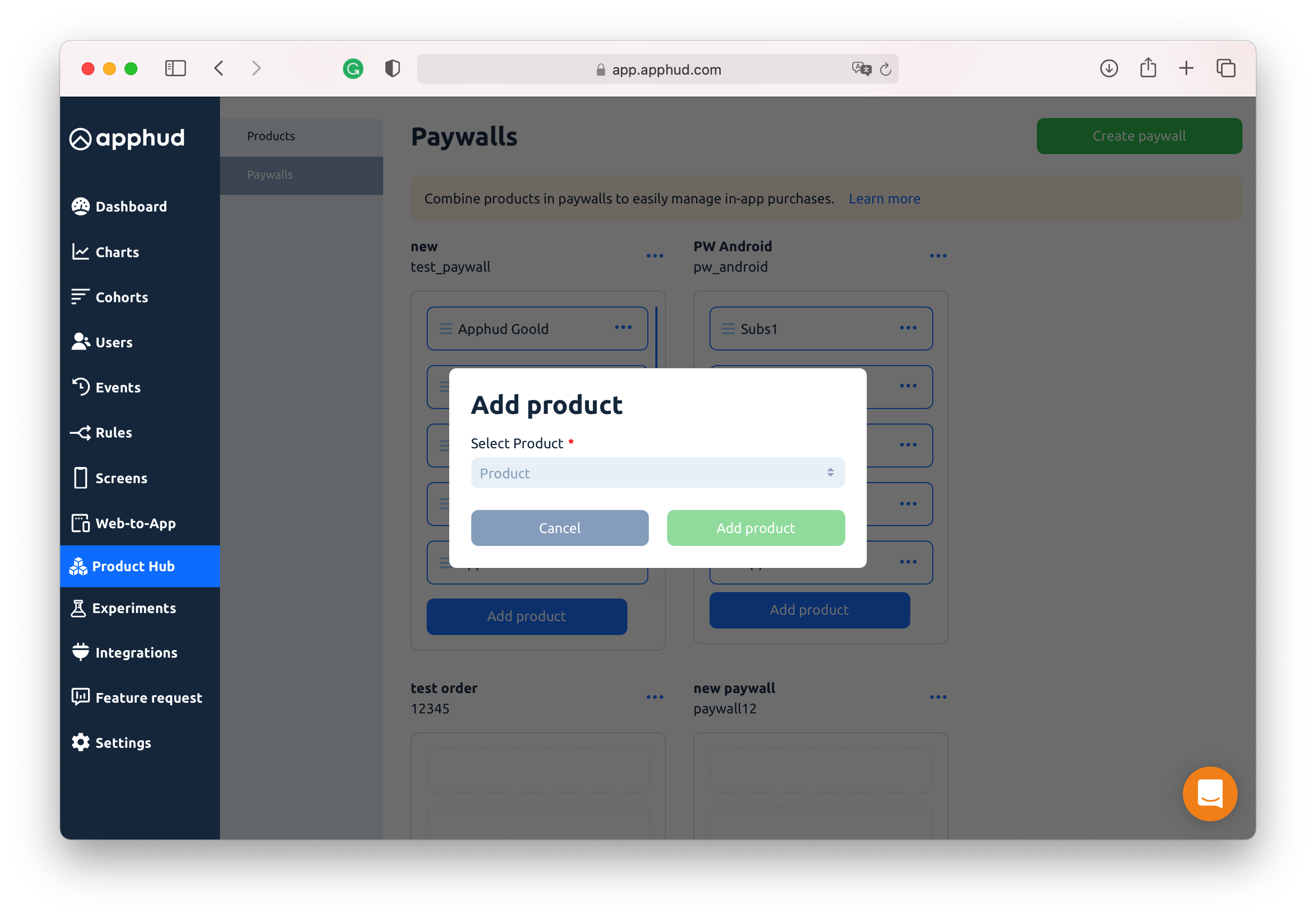
Adding Products to Paywall

Select a product from the list of all products.
You cannot add the same product twice to the paywall, but one product can be added to several paywalls.
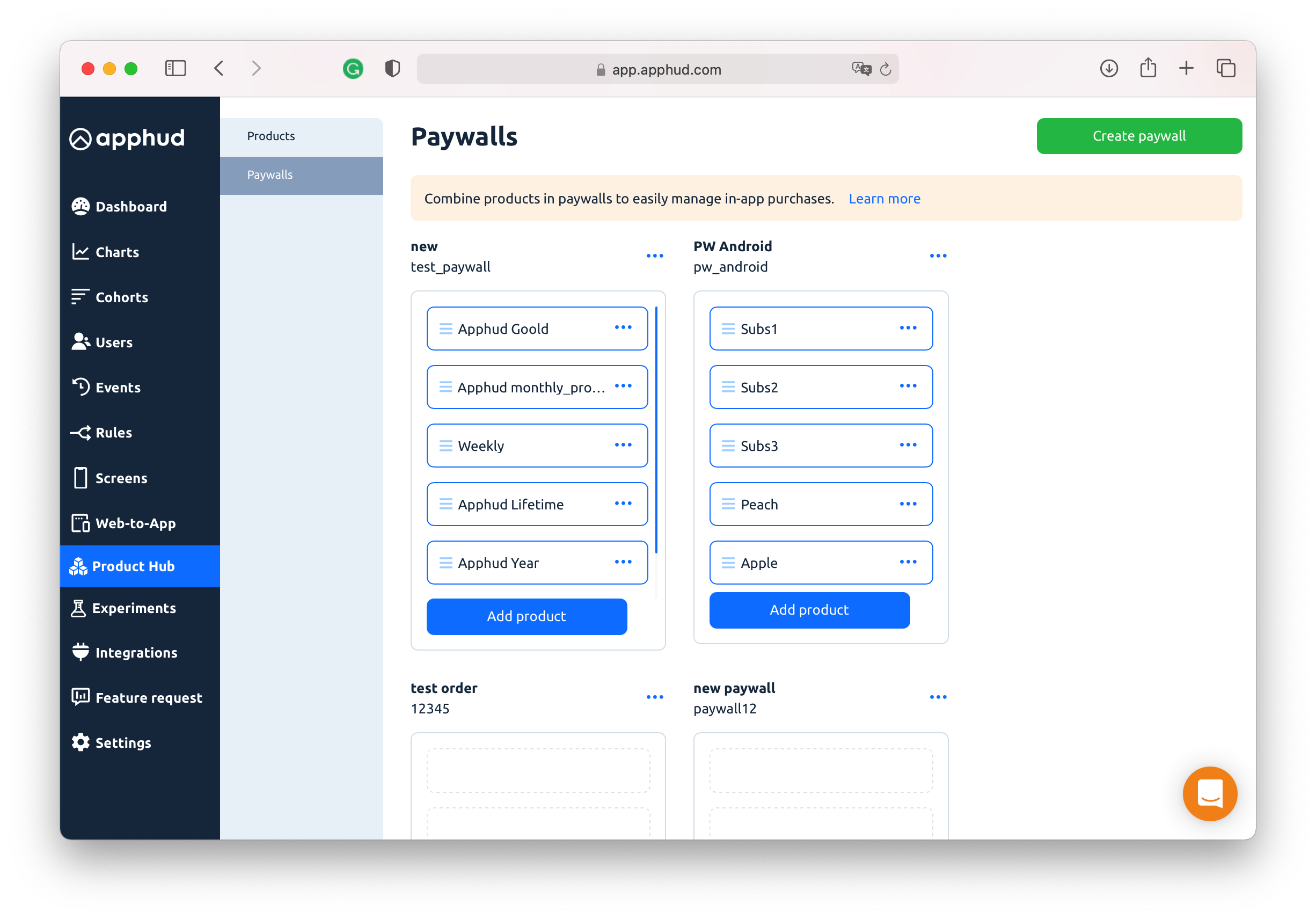
Sort Products

Drag and drop products within the paywall to change their order.
NoteSDK always returns paywall products in a strict and defined order. So, you can put the list of corresponding products on the payment screen buttons.
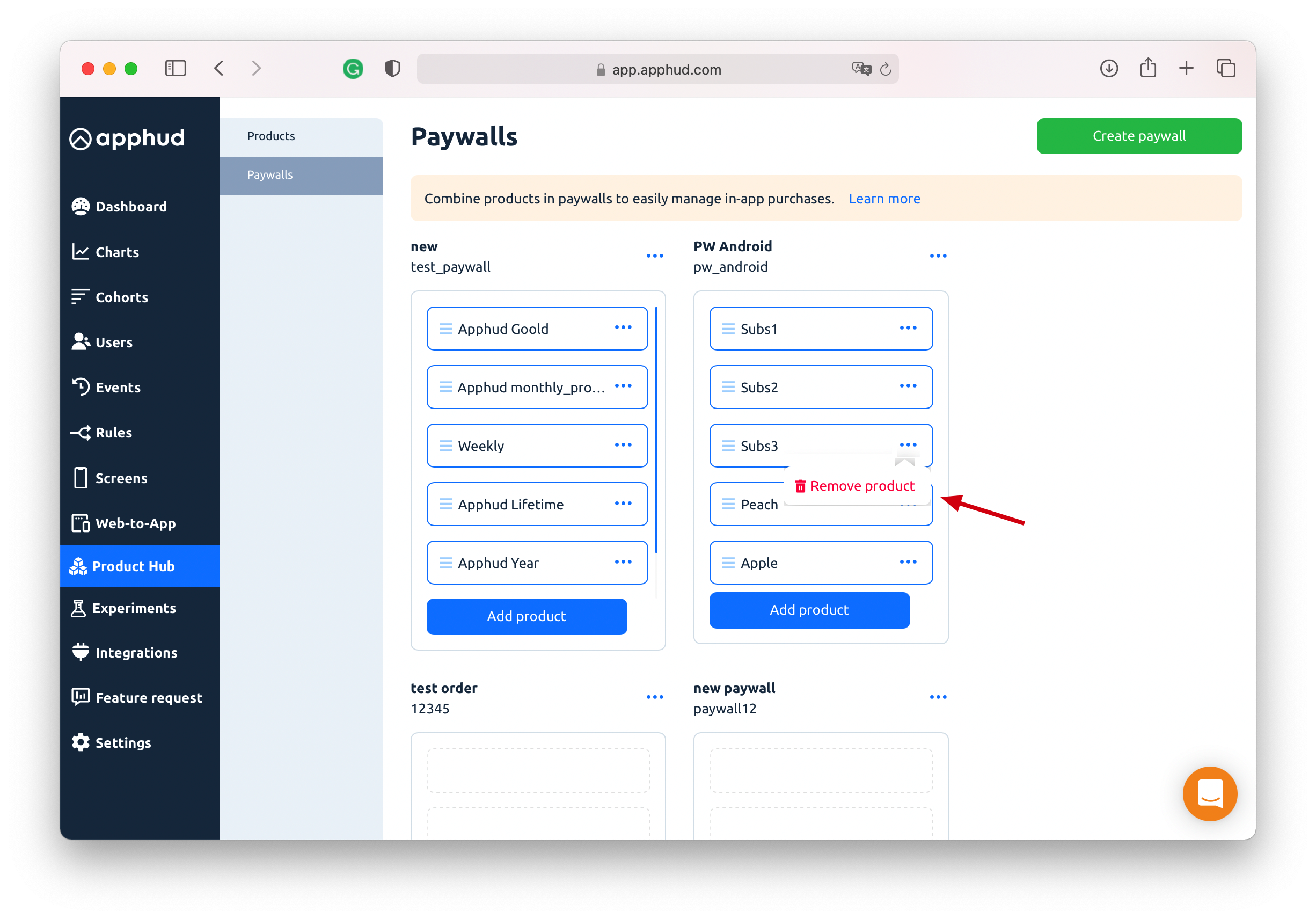
Delete Product from Paywall

To delete the product from the paywall, select "Remove product" option.
Delete Paywall
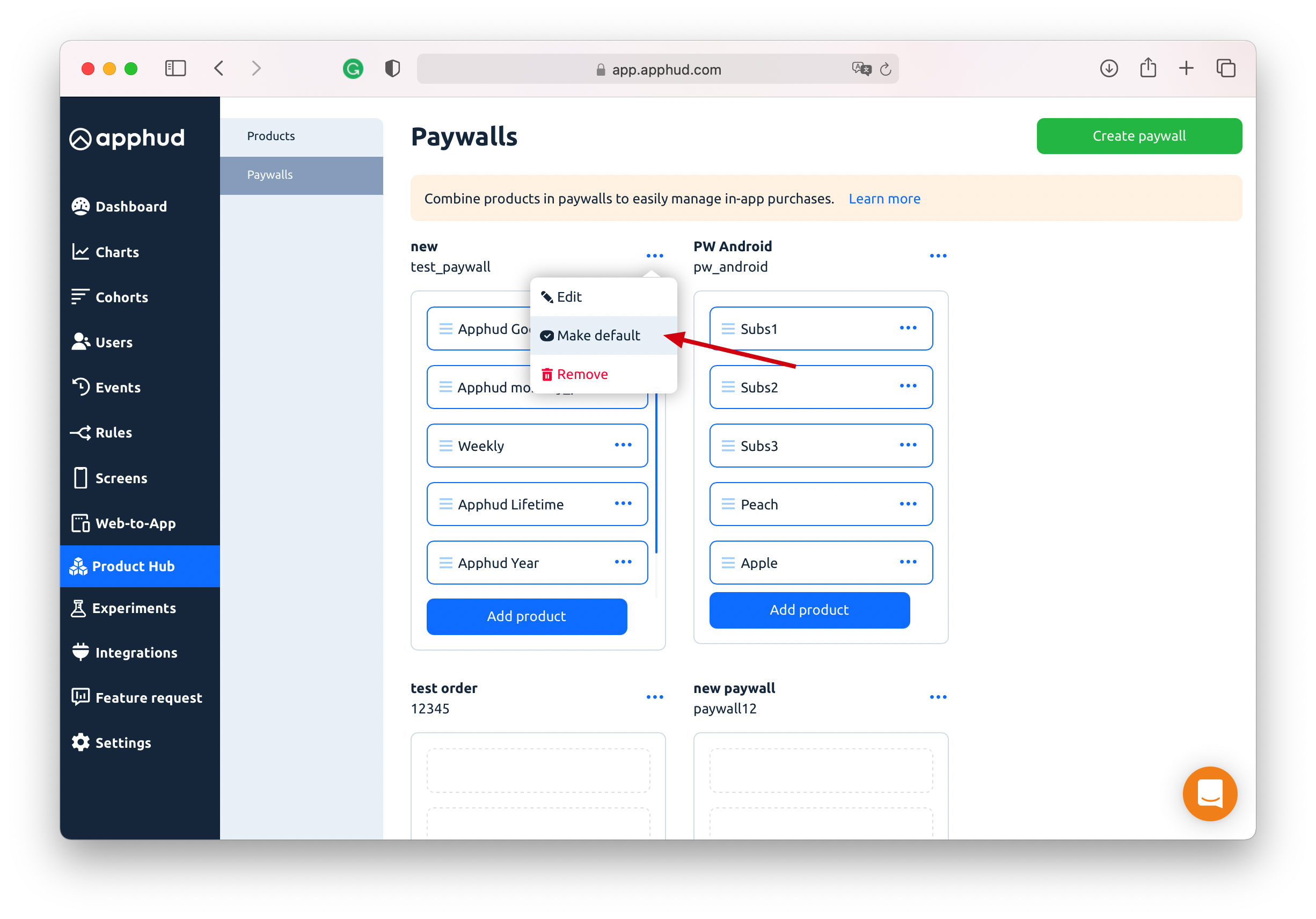
To delete the paywall, select the "Remove" option.
Important NoteMake sure you are not removing the active paywall that is being used in your app. If you do that, your payment screen logic and purchases will be broken.
Important NoteIf you delete the paywall flagged as default, no other paywall will be set as a default one.
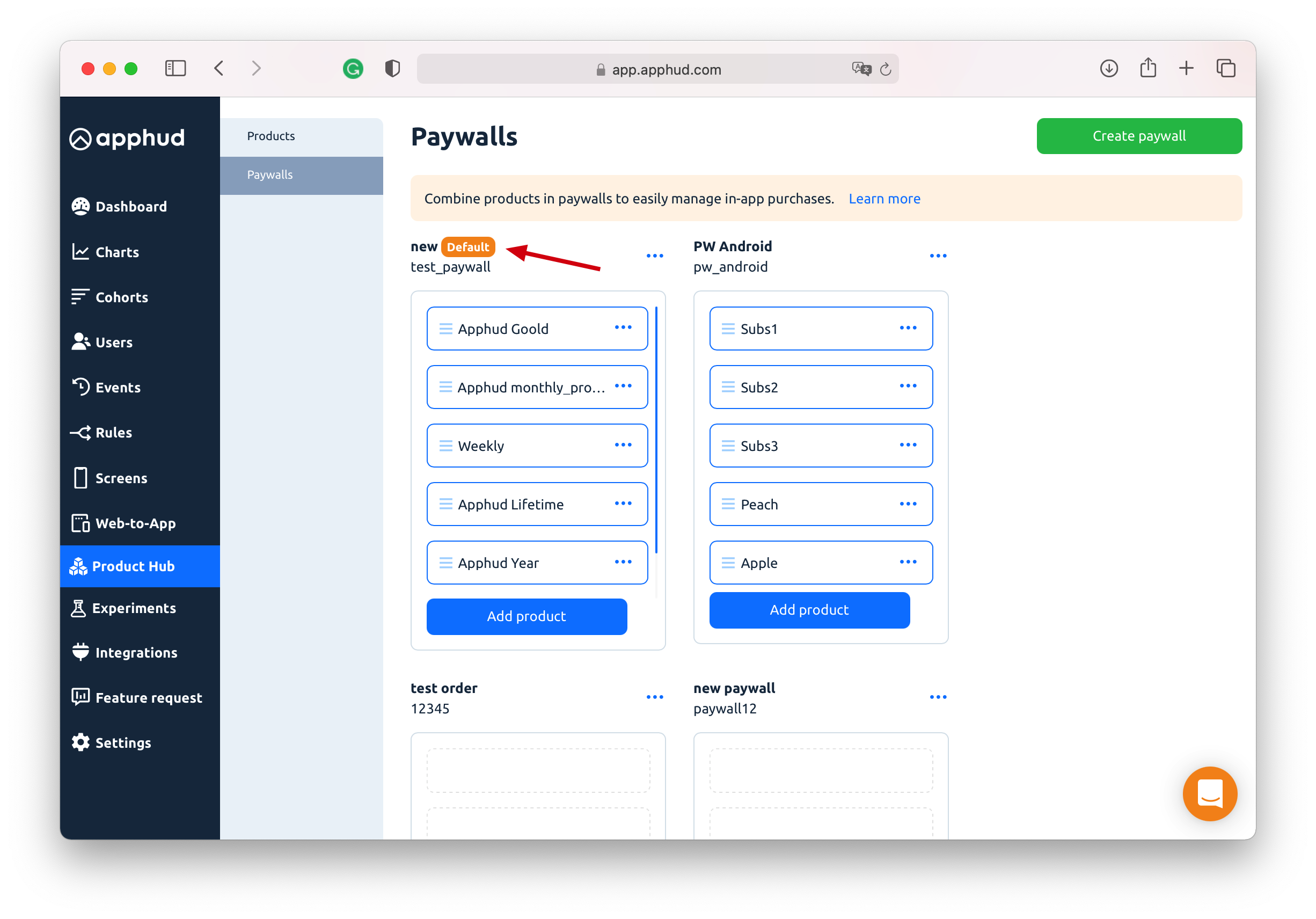
Default Paywall

It's possible to make a paywall default – it's a special alias name, that can be assigned to only ONE paywall at one time.
After setting some paywall as default you can retrieve it using this special alias (and not its identifier). This is a great tool to switch your paywalls dynamically without app updates and run simple price tests
NoteThere can be no default paywalls at all. It's up to you whether you want to have them or not.

Set Up Fallback Mode
In the rare event that Apphud is unavailable or doesn't respond promptly, the app will automatically switch to Fallback Mode if possible. This means users can make purchases and have premium access without any interruptions or limitations, even if there's a temporary issue with Apphud.
Simply download the file from Apphud Product Hub > Paywalls page and add a JSON configuration file to your app resources.
ImportantDo not rename the file, it should be named exactly
apphud_paywalls_fallback.json
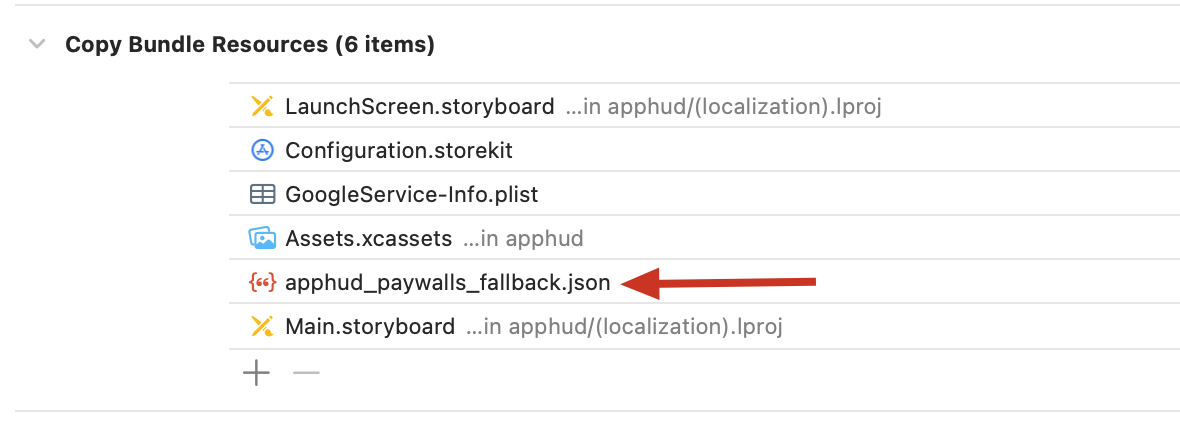
iOS
- Download the file from Apphud Product Hub.
- Add
apphud_paywalls_fallback.jsonfile to your Xcode resources and make sure this file exists in the Build Phases > Copy Bundle Resources section.

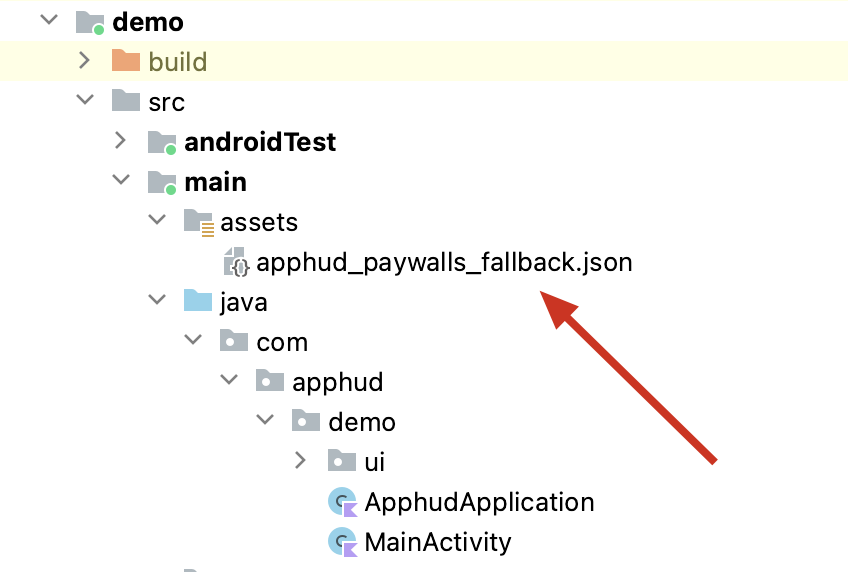
Android
- Download the file from Apphud Product Hub.
- Add
apphud_paywalls_fallback.jsonfile to your Assets folder, for example:app/src/main/assets/
Apphud SDK will load file using context.assets.open(fileName) method.

Unity
For Android apps on Unity, include the json file to StreamingAssets folder:

For iOS apps on Unity, add the json file in Xcode as described above.
Updated 9 months ago
