Placements
Configure your placements remotely and run A/B experiments
Placements are specific locations within a user's journey, such as onboarding, settings, and other key points, where internal paywalls are intended to be displayed. These placements enable app developers to strategically position their paywalls in various parts of the app to effectively engage different user segments.
For instance, a developer can set one paywall configuration for the US audience and a different one for audiences in other regions. Furthermore, it allows for the improvement of paywall conversion rates at each specific placement by running A/B experiments on their paywalls.
RequirementsPlacements require Apphud iOS SDK 3.2.0 or higher, Apphud Android SDK 2.3.0 or higher, Unity, React Native and Flutter SDKs with dependencies of these SDK versions or higher.
Create a New Placement

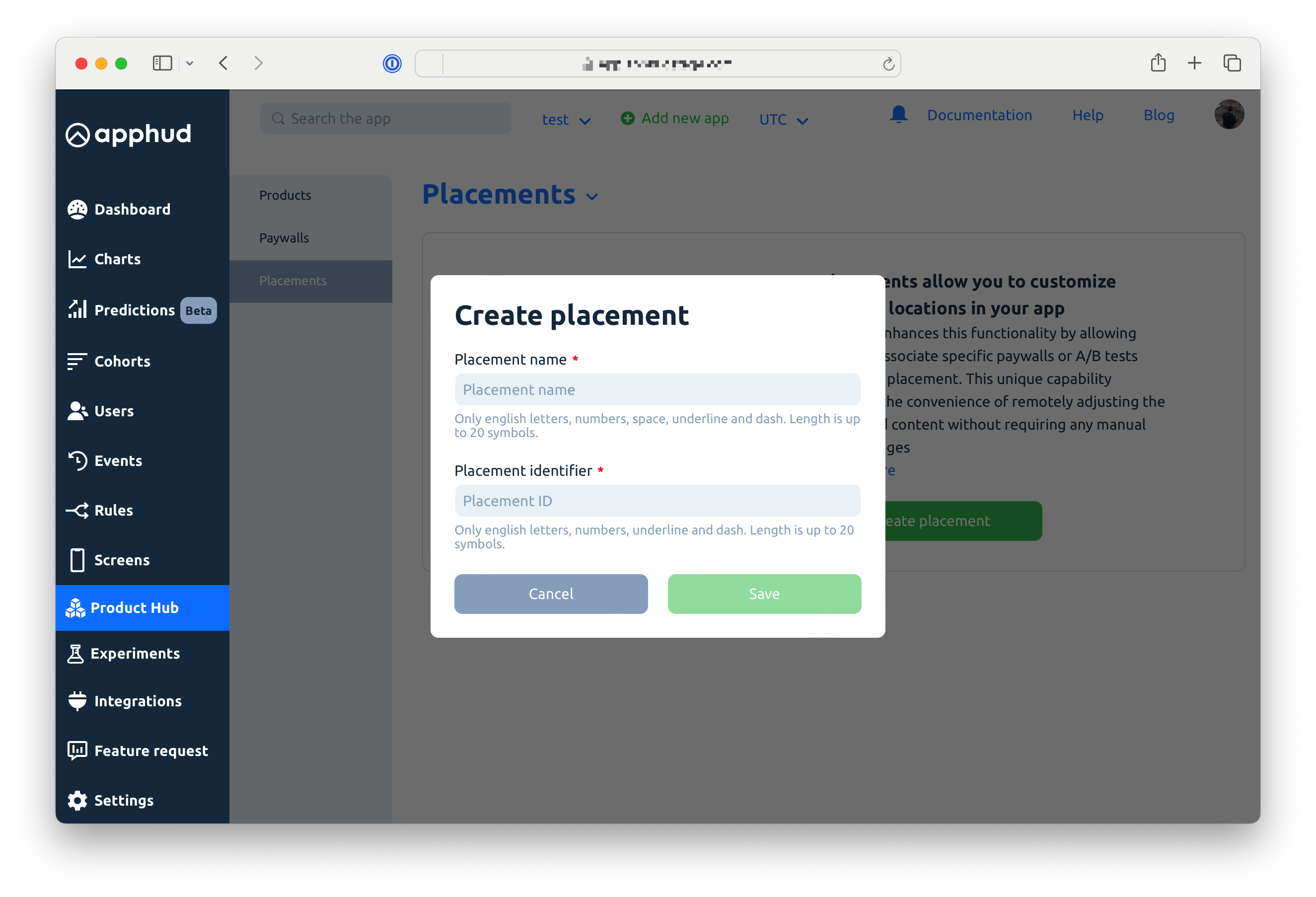
Create a new placement
Placement name - Used for dashboard only. Enter a name that describes a location in the app: Onboarding, Settings, Home, etc.
Placement identifier - Identifier to use in SDKs. Retrieve your placement by it's identifier in SDK by calling Apphud.placement("your_identifier")
Add a Paywall
To add a paywall click on Add paywall button. You will see a selection of previously created paywalls. You must create paywalls in Paywalls tab prior to adding it to a placement. You can switch on/off a paywall in the list at any time.

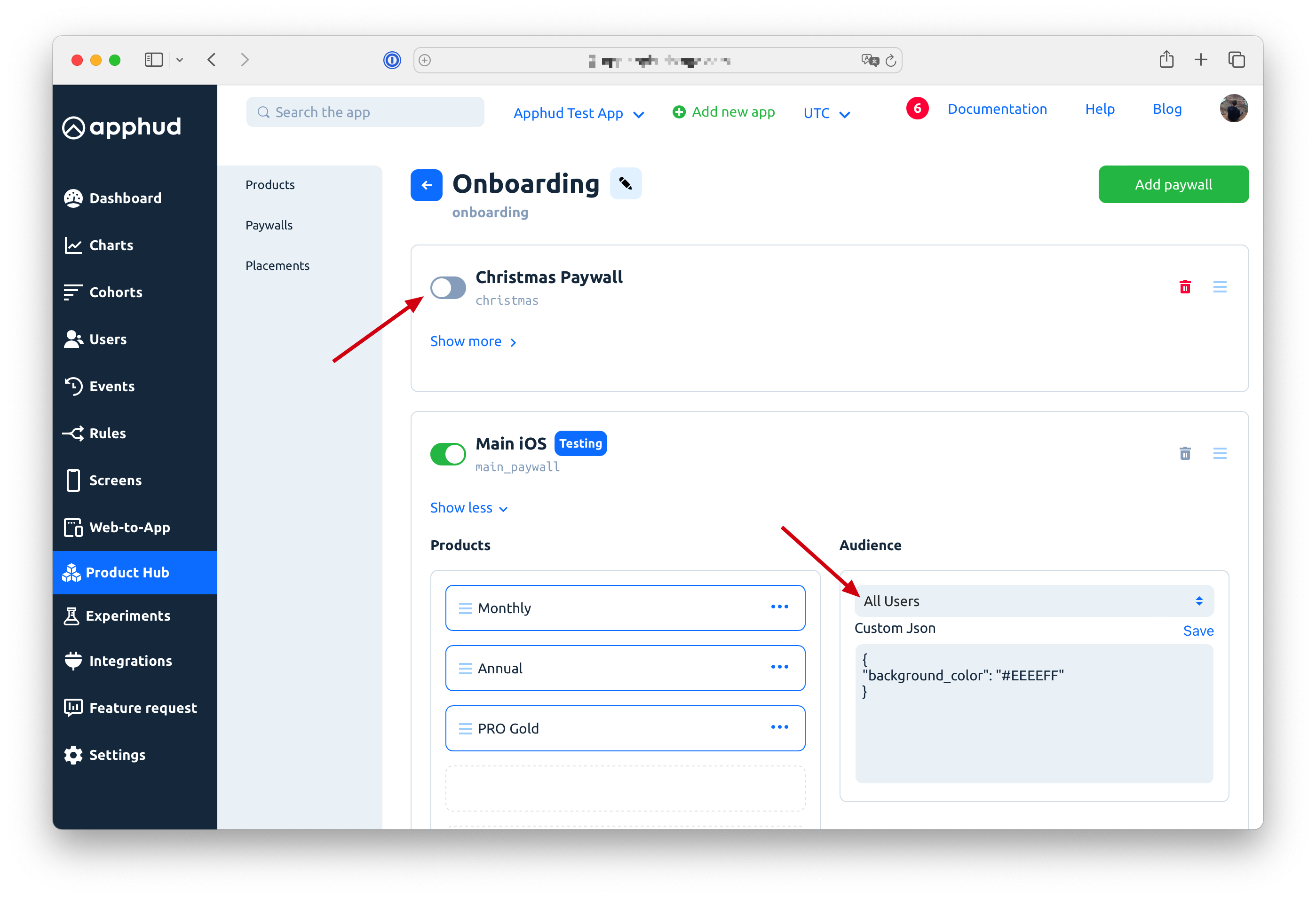
Placement setup
Paywalls Order
The system prioritizes paywalls based on their order, with the topmost paywall having the highest priority. This is controlled by dragging the paywalls up or down in the list.
Important NoteIf a paywall within a placement is being tested via Apphud Experiments, it takes precedence over other paywalls. The user will see the paywall associated with the experiment, even if another paywall is configured as the highest priority in the placement settings for the audience the user belongs to.
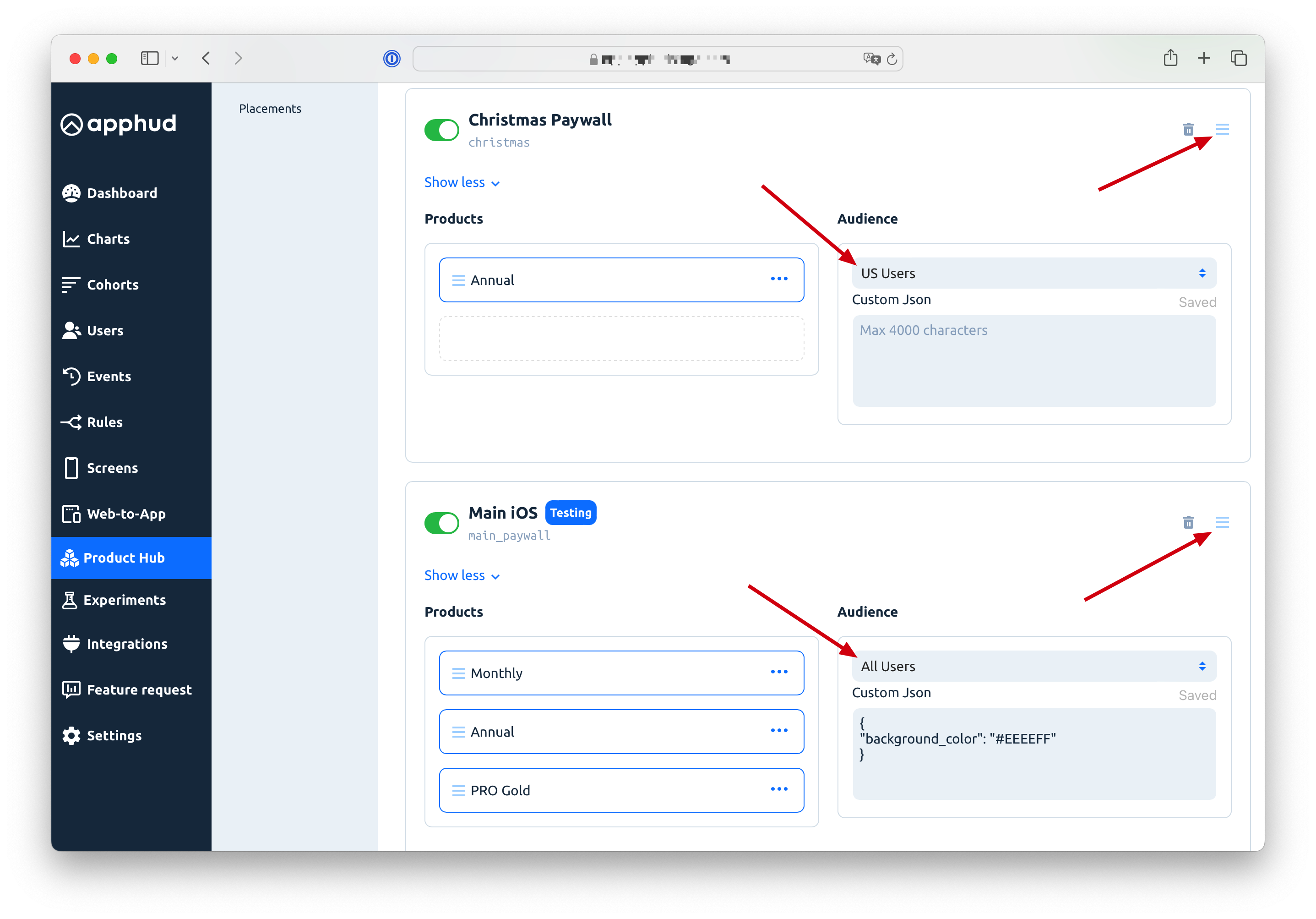
Audiences
For each paywall you can choose their audience, configured in Users tab.
If you overlap audiences for multiple paywalls, only the top one will be shown to user. You can control priority of paywalls by dragging them up and down. The most top paywall will have the highest priority.

Example 1 - Segmented Audiences:
Top Paywall: US Users Only
Lower Paywall: All Users
In this setup, US users will exclusively see the top paywall, while non-US users will see the lower one. If the top paywall is disabled, then US users will see the lower paywall. However, if the lower paywall is turned off, non-US users won’t see any paywall (creating a gap).
Example 2 - Overlapping Audiences:
Top Paywall: All Users
Lower Paywall: All Users
Here, the lower paywall will never be seen by any user since the top paywall, which is applicable to all users, always takes precedence.
Attention!It is the developer's responsibility to ensure that at least one paywall is delivered to every user and that there is no overlap or gap between audiences.
Audiences Based on User Properties
Starting from Apphud iOS SDK 3.5.0, you can segment paywalls within placements based on real-time user properties. To implement this, you need to make some changes to your app's code. First, ensure that the SDK doesn’t load placements during initialization and call the Apphud.deferPlacements method right after the Apphud.start(...) method.
After setting the user properties, use the new Apphud.forceFlushUserProperties method to immediately send these properties to Apphud. You can then retrieve placements in the callback as usual. The Apphud backend will now take into account the previously submitted user properties.
Important Note: Avoid calling fetchPlacements {}, await placements(), or similar methods before user properties have been successfully submitted.
Code example:
Apphud.start(apiKey: "api_key")
Apphud.deferPlacements() // call on the same thread immediately after start
Apphud.setUserProperty(key: .init("key_name"), value: "key_value")
Apphud.forceFlushUserProperties { done in
// now placements will respect user properties that have been sent earlier
Apphud.fetchPlacements { placements, error in
// handle your placements segmented by user properties
}
}Handle Placements in SDK
In the newer SDK versions, developers can find a set of new methods that make it easier to retrieve a paywall from a placement:
let placements = await Apphud.placements()val placements = Apphud.placements()Each placement has its own identifier, which the developer configures at the time of creating the placement. Additionally, each placement includes a paywall object that matches the audience and priority criteria as described above. Keep in mind that the placement's paywall will be nil / null in cases where there is an audience gap, or no paywalls have been added or enabled.
Editing a Paywall
Any modifications you make to a paywall's layout will be implemented globally. This includes rearranging the order of products or editing custom JSON. To implement additional changes, such as adding a new product, you should do so in the Paywalls tab
Run A/B Experiments
A/B testing for placements enables you to evaluate different paywalls for specific audience segments. This testing occurs within a designated placement, ensuring that other areas of the app are unaffected. For example, you could set up an A/B experiment for the onboarding placement to test various pricing and package options, while maintaining the original paywall for other placements, such as the home page. For more detailed information, please refer to our Experiments guide.
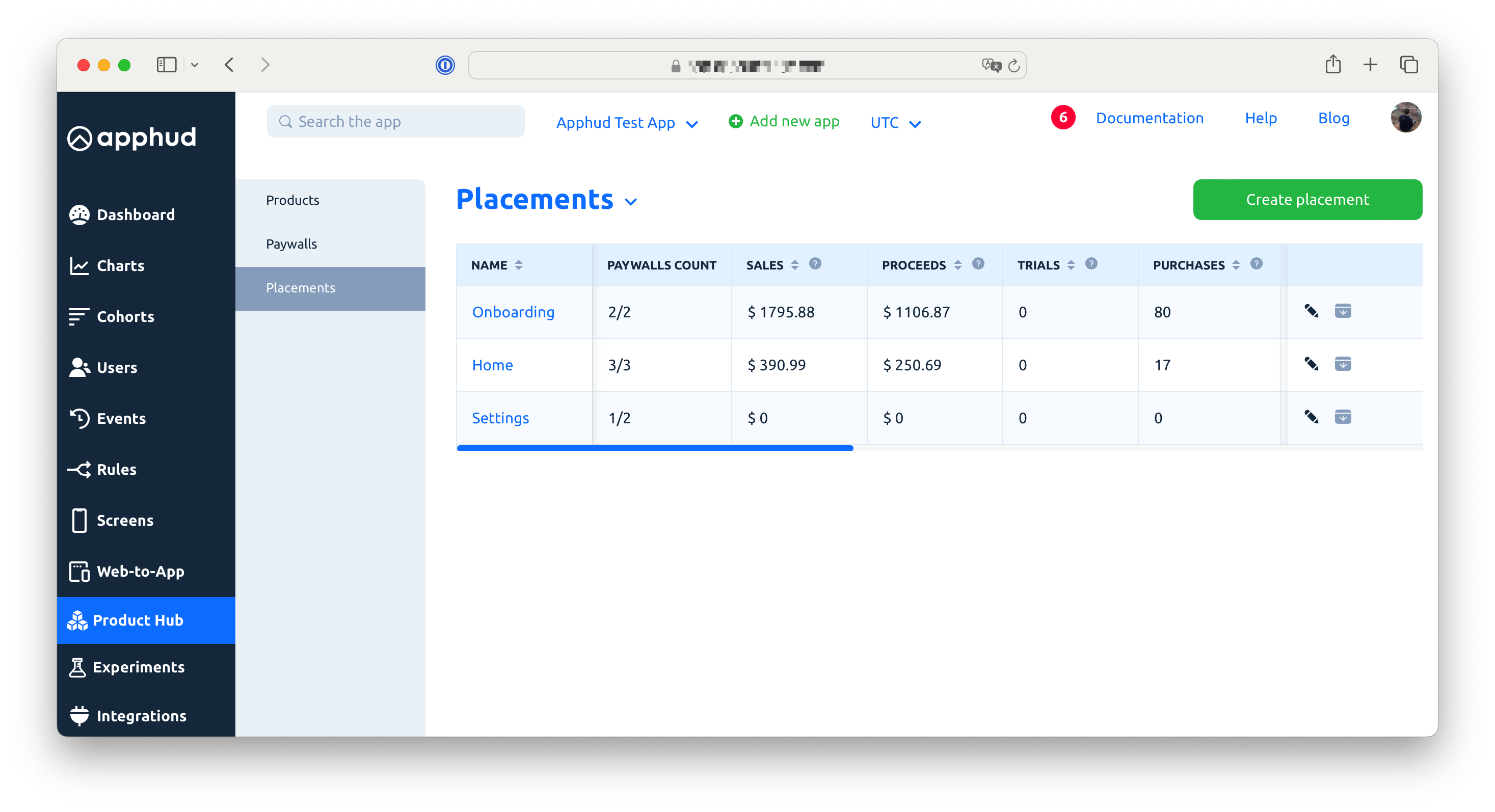
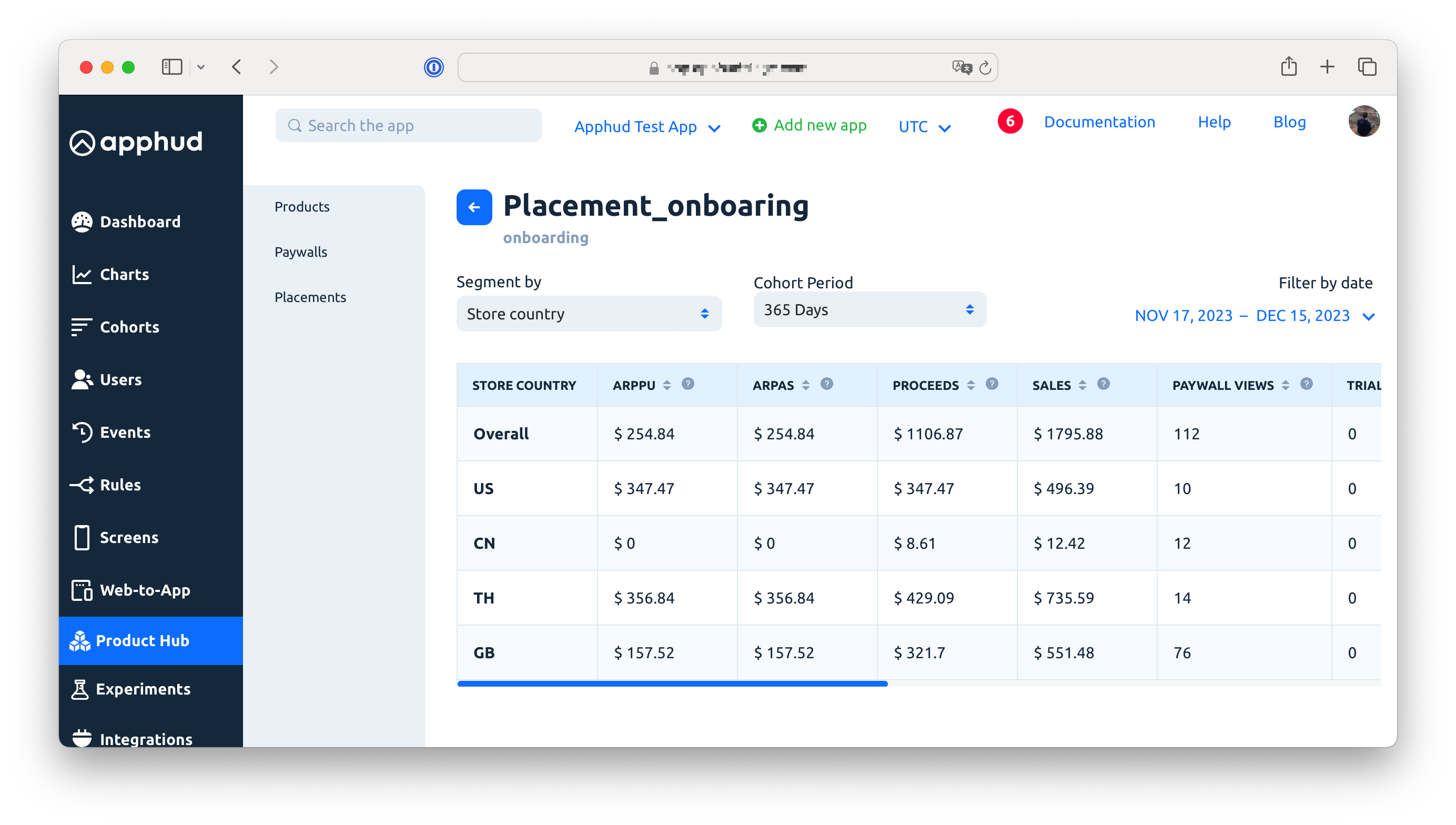
Placement Analytics
Apphud offers key metrics of your placement's paywalls: Sales, Conversion rates, ARPPU, ARPAS, etc.
All metrics are calculated based on purchase events that occur within a placement.

Placements Analytics
For in-depth analytics of a specific placement over a selected date range, navigate to the placement page. There, you'll find tools like a date picker and options for segmenting chart data by various criteria, such as product, OS version, country, etc.

Placement Analytics
FQA
Why does placement() return only one paywall, even if multiple paywalls are configured in the dashboard?
placement() return only one paywall, even if multiple paywalls are configured in the dashboard?In earlier SDK versions, there were paywalls() / paywall() methods, which are no longer in use.
Now the SDK provides placement(), which always returns one paywall for a user, even though in the Product Hub a placement can contain multiple paywalls. This is because Apphud determines which paywall should be shown to a specific user based on the placement configuration (paywalls' audiences, active experiments, and paywall priority), and resolves this selection before returning data to the SDK.
In Apphud, a Placement is a logical entry point for showing a paywall, not a list of paywalls returned to the app. The SDK always receives a single, final paywall that is ready to be displayed for a user for that particular placement.
Updated 4 days ago
