Install Apphud Pixel
This page describes how to install Apphud Pixel to your own landing page.
NoteUse this guide only if you have your own landing page.
For landing pages created in the Apphud Landing Page Editor, follow this guide.
Overview
If you are creating a Web-to-App landing page using the Apphud Screen Builder, you do not need to install the Apphud Pixel Code, as it is already included in the HTML.
If you are using your own landing page, you must add the Apphud Pixel Code manually.
Apphud Pixel Code
To integrate the Apphud Pixel Code into your landing page, add the following script before the closing </body> tag. Ensure you replace YOUR-APPHUD-PIXEL-ID with your actual Apphud Pixel ID. You can request this ID from our support team. Each app has a single Pixel ID, meaning all related landing pages will use the same ID.
<script type="text/javascript">
(function (a, p, _p, h, u, d) {
u = a.aph = function () {
u.callMethod
? u.callMethod.apply(u, arguments)
: u.queue.push(arguments);
};
u.loaded = 1;
u.version = "1.0";
u.queue = [];
(d = p.createElement(_p)),
(y = p.getElementsByTagName(_p)[0]),
(d.async = 1),
(d.src = h),
y.parentNode.insertBefore(d, y);
})(window, document, "script", "https://static.apphud.com/pixel.js");
aph("init", "YOUR-APPHUD-PIXEL-ID");
</script>Facebook Conversions API Integration
- Install the Facebook Meta Pixel on your landing page as per the official guidelines.
- Insert the Apphud Pixel Code as shown above.
TikTok Pixel Integration
- Install the TikTok Pixel code on your landing page following TikTok's official guidelines.
- Insert the Apphud Pixel Code as shown above.
Google Ads Integration
For Web-to-App landing pages hosted on Apphud's domain, the script code will be installed automatically. However, if you use your own landing page, you must manually install the gtag.js script.
To install the Google Tag using gtag.js, follow the official Google Tag documentation. Ensure you create a Web stream for your production website URL in Google Analytics. Your Tag ID (also called Measurement ID) should begin with G-. Learn more.
Example Installation Code
<!-- Load Google Tag Manager -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXX'); <!-- Replace with your Tag ID -->
</script>To obtain your Tag ID:
- Open your Google Analytics account.
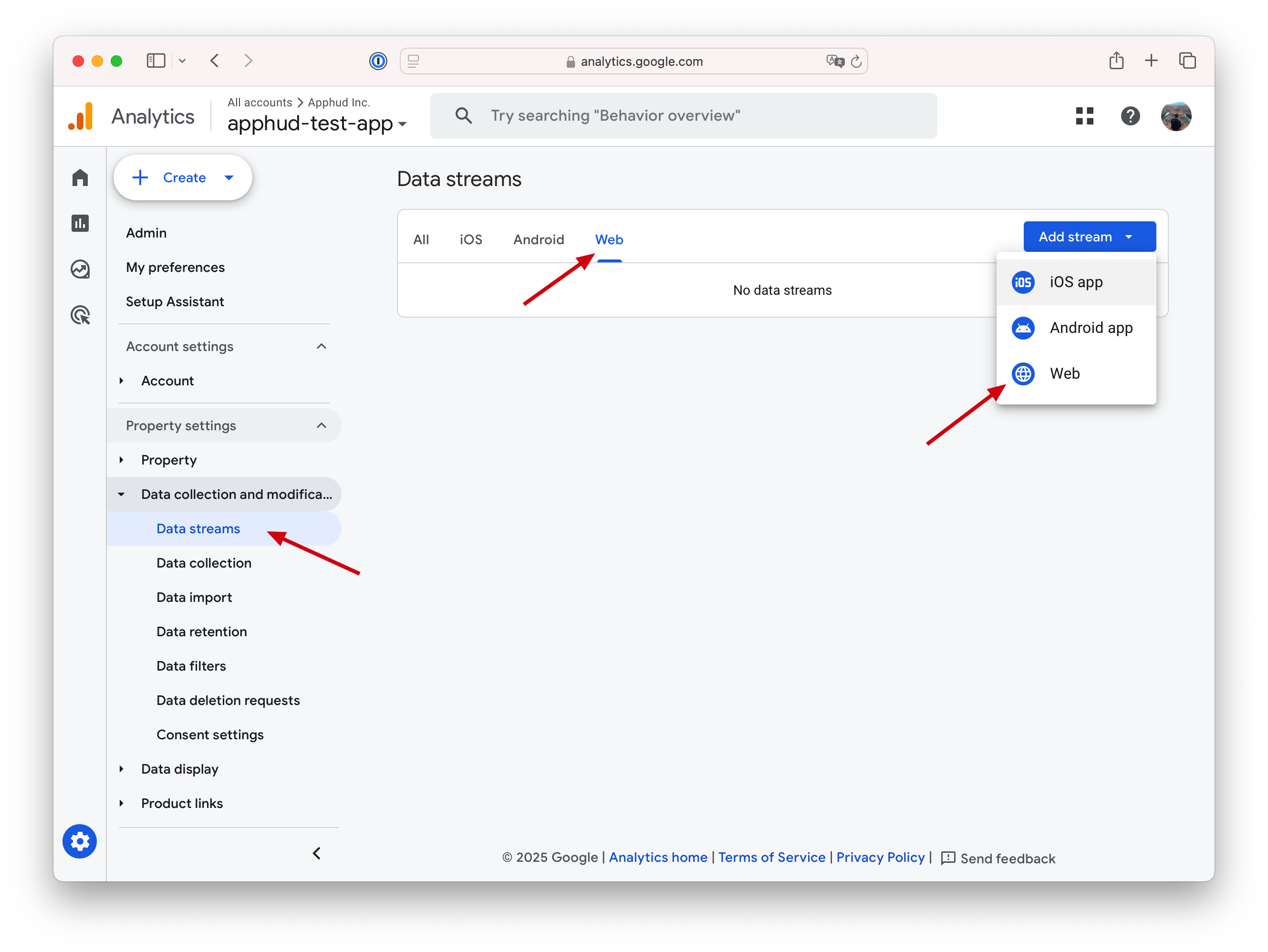
- Navigate to Admin > Data Streams > Web.

Create your web stream and enter your production website URL (e.g., myappwebsite.com for custom domains). This will generate your Measurement ID. Learn more.
If you plan to test on a temporary URL, you’ll need to create an additional web stream, as each stream is tied to a specific URL.
Updated 9 months ago
